چگونه سرعت صفحه را برای گوگل بهبود دهیم

یک وب سایت سریع تجربه دلپذیرتری را برای کاربران فراهم می کند و می تواند منجر به نرخ تبدیل بالاتر شود.
اما گوگل سرعت وب سایت را نیز به عنوان بخشی از Core Web Vitals در نظر می گیرد و از آن به عنوان عامل رتبه بندی.
بیاموزید ارزیابی Core Web Vitals چگونه کار میکند و چه کاری میتوانید انجام دهید تا مطمئن شوید وبسایت خود به سرعت بارگیری میشود و پس از بارگیری تجربه خوبی ارائه میکند.
محتوای اصلی وب چیست؟
هدف Google’s Core Web Vitals (CWV) اندازهگیری کیفیت وبسایت و تجربه کاربر است.
برای انجام این کار، چندین معیار جدید ایجاد شد که میتوان آنها را در مرورگر Chrome جمعآوری کرد.
سه مورد از این معیارها، Core Web Vitals را تشکیل میدهند:
- بزرگترین رنگ محتوایی.
- تعامل با رنگ بعدی.
- تغییر چیدمان تجمعی.
بزرگترین رنگ محتوایی
بزرگترین رنگ محتوایی متریک (LCP) اندازهگیری میکند که بعد از باز کردن یک صفحه توسط بازدیدکننده، بزرگترین قطعه محتوای صفحه با چه سرعتی در صفحه ظاهر میشود.
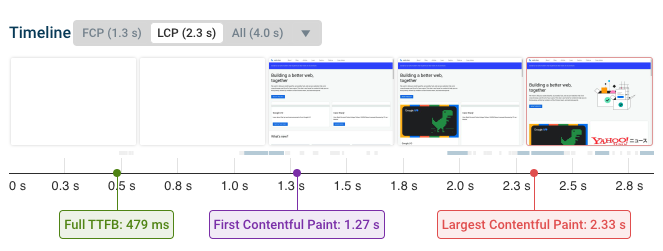
میتوانید نمونهای از LCP را در این DebugBear مشاهده کنید. ارائه فیلم نوار سرعت صفحه، که نشان می دهد چه محتوایی برای کاربران قابل مشاهده است در مقاطع مختلف زمانی.

در اینجا محتوا پس از 1.27 ثانیه شروع به نمایش میکند.
با این حال، تصویر سمت راست توسط Chrome به عنوان عنصر LCP شناسایی میشود و این تصویر تنها 2.33 ثانیه پس از پیمایش نشان داده میشود.
بزرگترین رنگ محتوایی ارتباط نزدیکی با دو معیار Web Vitals دیگر دارد که بخشی از Core Web Vitals نیستند:
Time to First Byte و First Contentful Paint.
زمان برای اولین بایت (TTFB) چیست؟
سرعت پاسخ سرور به اولین بایت که از یک سند HTML ارسال می شود تا فرآیند بارگزایر صفحه آغاز شود TTFB نام دارد
بدون سند HTML، مرورگر نمیتواند محتوایی را نشان دهد یا شروع به بارگیری منابع دیگری کند.
اولین محتوا(FCP)
اولین محتوای قابل دانلود مثل یک عکس، فیلم یا هر انچه که اولین المان برای دانلود در صفح است. (FCP)نامیده می شود. این محتوا هر چه زودتر نمایش داده شود این نرخ بهبود پیدا می کند.
اما، هنگامی که صفحه به این نقطه میرسد، ممکن است بیشتر محتوا همچنان برای بازدیدکننده در دسترس نباشد.
FCP نمیتواند تا قبل از TTFB اتفاق بیفتد. به نوبه خود، بزرگترین محتوای همیشه بزرگتر یا برابر با اولین رنگ محتوایی است.
این بدان معناست که TTFB و FCP محدودیتهای پایینتری برای LCP قرار میدهند و مشاهده این دو معیار میتواند به شما در درک رفتار بارگذاری وبسایتتان کمک کند.
تعامل با محتوای بعدی
تعامل با محتوای بعدی (INP) میزان پاسخگویی یک وب سایت به ورودی کاربر را اندازه گیری می کند.
به طور کلی به کندترین تعامل یک کاربر در یک صفحه وب نگاه می کند.
INP مدت زمان سپری شده بین دو مهر زمانی را در طول یک تعامل صفحه گزارش میکند:
- ورودی کاربر، برای مثال، یک کلیک یا فشار کلید.
- بهروزرسانی بصری بعدی (“نقاشی”) وبسایت (خواه محتوا تغییر کند یا نه).
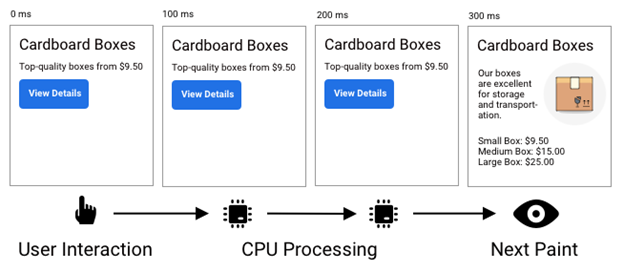
به عنوان مثال، این نوار فیلم روی دکمه “مشاهده جزئیات” کلیک می شود.
کلیک توسط کد جاوا اسکریپت روی صفحه انجام میشود و اجرای این کد کمی طول میکشد. در حالی که کلیک در حال پردازش است، رابط کاربری وب سایت ثابت می ماند. پس از تکمیل پردازش CPU، مرورگر محتوای جدید را ارائه می دهد.

که مراحل مربوط به یک تعامل صفحه را نشان می دهد،
از لحاظ فنی، Interaction to Next Paint هنوز یکی از اصلیهای معیار های وب نیست، اما Google اعلام کرده است که INP جایگزین اولین معیار تاخیر ورودی در مارس 2024 می شود.
تغییر چیدمان تجمعی
تغییر چیدمان تجمعی متریک (CLS) بررسی می کند که آیا محتوای صفحه پس از ظاهر شدن از نظر بصری پایدار است یا خیر.
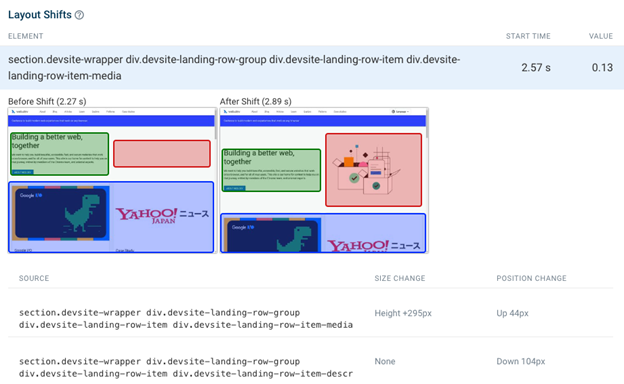
یک رابط کاربری ناپایدار کاربران را منحرف میکند و میتواند به تعاملات ناخواسته صفحه منجر شود. این تصویر نمونهای از تغییر طرحبندی را نشان میدهد که در طول فرآیند بارگیری صفحه رخ میدهد.
در ابتدا، تصویر سمت راست بالا هنوز قابل مشاهده نیست زیرا مرورگر هنوز در حال دانلود آن است. هنگامی که تصویر ظاهر می شود، اندازه عنصر تصویر به روز می شود. در این حالت، عنصر بزرگتر میشود و بنابراین محتوایی را که در زیر آن قرار دارد در صفحه پایین میآورد.

CLS “انباشته” نامیده می شود زیرا تأثیر تغییرات مختلف جمع می شود.
در ابتدا این مدت زمان باز بودن صفحه را در بر می گرفت، اما این به طور ناعادلانه به برنامه های طولانی مدت یک صفحه رتبه بندی ضعیفی داد. Google اکنون به تعریف پنجرهدار CLS تغییر داده است که فقط به یک پنجره زمانی نگاه میکند. حداکثر پنج ثانیه.
Core Web Vitals Google چیست؟
Google یک ارزیابی Core Web Vitals در وب سایت شما انجام می دهد و از نتایج به عنوان سیگنال رتبه بندی.
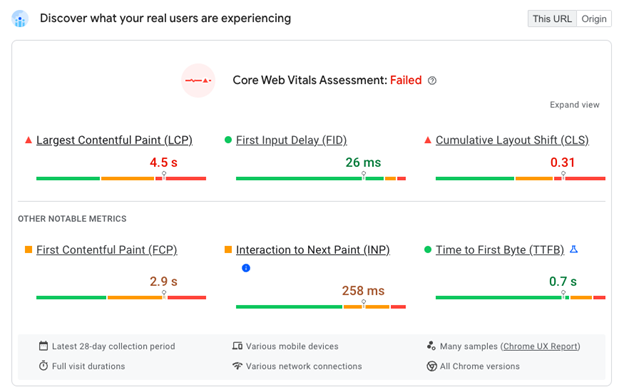
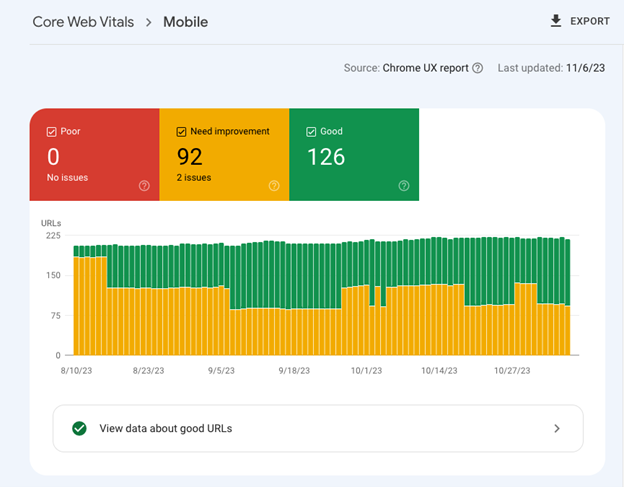
اگر وب سایت شما با Core Web Vitals مطابقت نداشته باشد، در ابزارهای مختلف هشداری دریافت خواهید کرد، به عنوان مثال، هشدار «ارزیابی هسته وب حیاتی: ناموفق» در اطلاعات آماری سرعت صفحه.

دادههای ارزیابی Core Web Vitals از گزارش تجربه کاربر Chrome (CrUX)، که دادههای واقعی کاربر را از کاربران Chrome جمعآوری میکند.
علاوه بر PageSpeed Insights، Google Search Console همچنین موارد حیاتی وب شما را بررسی می کند و توضیح می دهد که چه URL هایی “خوب” در نظر گرفته نمی شوند.

چه چیزی باعث میشود یک ارزیابی حیاتی وب هسته اصلی خوب انجام شود؟
Google آستانههای «خوب»، «ضعیف» و «نیاز به بهبود» را برای هر معیار تعیین میکند.
| متریک | خوب | نیاز به بهبود دارد | فقیر |
| بزرگترین رنگ محتوایی | زیر 2.5 ثانیه | زیر 4 ثانیه | بیش از 4 ثانیه |
| تعامل با محتوای بعدی | زیر 200 میلی ثانیه | زیر 500 میلی ثانیه | بیش از 500 میلی ثانیه |
| تغییر چیدمان تجمعی | زیر 0.1 | زیر 0.25 | بیش از 0.1 |
برای به دست آوردن حداکثر مزیت رتبه بندی، وب سایت شما باید در هر سه Core Web Vital دارای رتبه “خوب” باشد. همانطور که وب سایت شما بدتر می شود، این به تدریج بر رتبه بندی شما تأثیر می گذارد تا اینکه به آستانه “ضعیف” برسد.
نحوه افزایش سرعت بزرگترین رنگ محتوایی (LCP)
برای بهبود LCP خود، باید محتوای اصلی وب سایت خود را سریعتر بارگیری کنید.
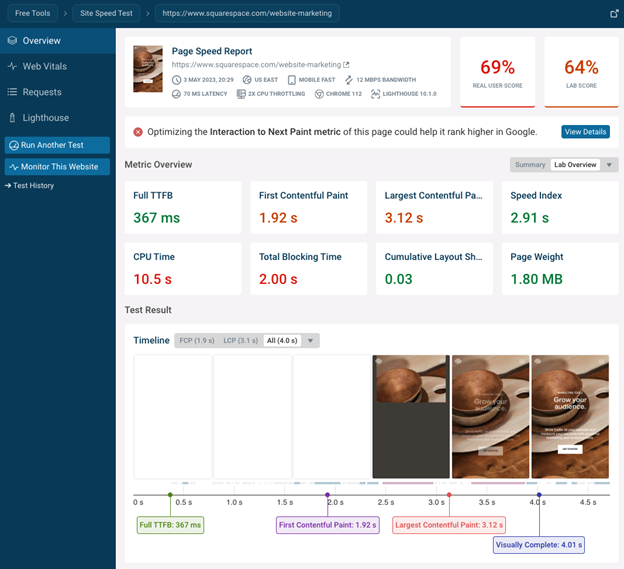
- یک تست رایگان سرعت وبسایت را اجرا کنید برای درک اینکه چه چیزی باعث تاخیر محتوای اصلی صفحه وب شما می شود.
- اطلاعات آماری را از نوار فیلم تصویری دریافت کنید و مرور کنید. و معیارهای عملکرد سطح بالا برای کشف مراحل بعدی شما.
- از این بینش ها برای بهینه سازی سرعت بارگذاری صفحه خود استفاده کنید.

سپس میتوانید با کلیک کردن روی عنوان متریک «بزرگترین رنگ محتوایی» در نتیجه آزمایش، عمیقتر به معیار خاص بروید.
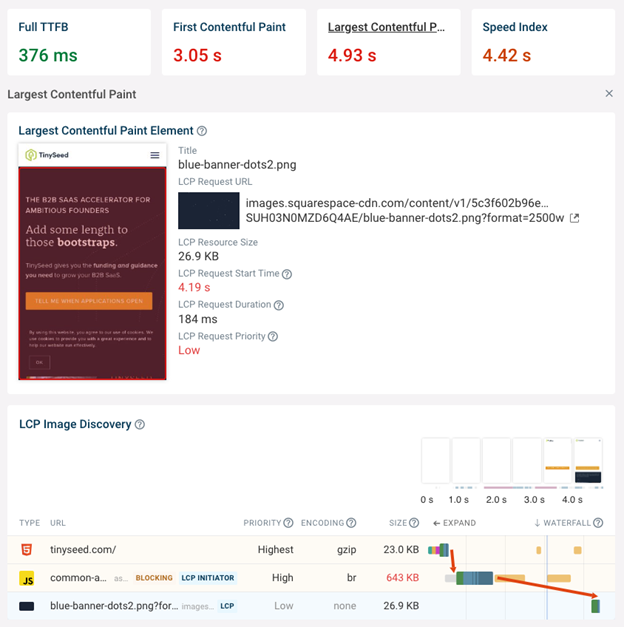
این به شما نشان می دهد:
- چه عنصر صفحه مسئول بزرگترین رنگ محتوایی است.
- اگر LCP یک تصویر است، URL تصویر چیست و چه اولویت درخواستی توسط مرورگرها استفاده شده است.
- اگر LCP یک تصویر است، فایل تصویر به چه درخواست های دیگری بستگی دارد.

درخواست آبشار نشان می دهد که چه منابعی بارگیری شده اند شبکه و مدت زمان بارگذاری آنها. در این مورد، آبشار درخواست جزئی با تمرکز بر روی تصویر LCP نشان میدهد که تصویر به بارگذاری یک فایل جاوا اسکریپت بزرگ بستگی دارد. این یک مشکل رایج است و شما باید تصاویر LCP را مستقیماً از سند HTML بارگیری کنید.
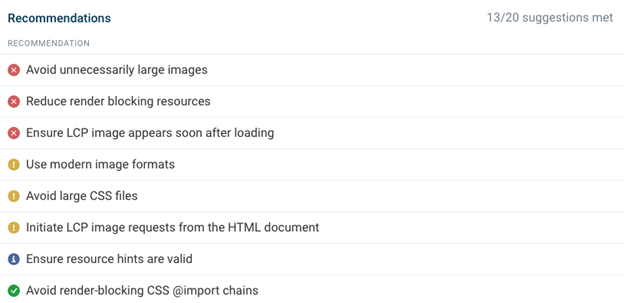
نتیجه تست DebugBear همچنین بسیاری از توصیه های خودکار را ارائه می دهد و آنها را بر اساس تأثیر مورد انتظار رتبه بندی می کند.

نحوه بهبود تعامل با رنگ بعدی (INP)
فقط 64% وبسایتهای تلفن همراه در حال حاضر یک تجربه INP خوب ارائه میکنند، که آن را به معیاری مهم برای بهینهسازی تبدیل میکند.
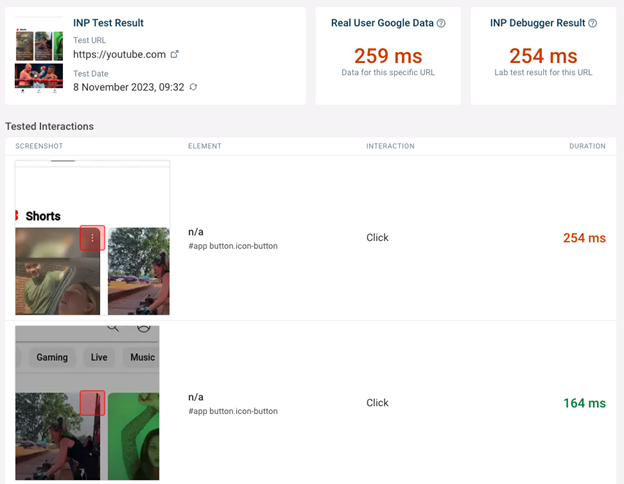
عیبزدایی معیار INP ممکن است سخت باشد زیرا به تعامل کاربر بستگی دارد که به راحتی قابل آزمایش نیست.
میتوانید بهصورت دستی تعاملات صفحه را آزمایش کرده و با استفاده از نمایه عملکرد Chrome DevTools.
اگر بدانید کاربران معمولاً با چه عناصر صفحه تعامل دارند، این به خوبی کار می کند. DevTools همچنین زمانی که یک تعامل آهسته را شناسایی کردید واقعاً مفید است، زیرا ابزارهای توسعهدهنده Chrome به شما میگویند که مرورگر در طول آن تعامل دقیقاً برای چه چیزی وقت میگذارد.
ابزار اشکالزدای INP نیز میتواند مفید باشد زیرا به طور خودکار تعامل با عناصر مختلف صفحه را شبیه سازی می کند. تنها کاری که باید انجام دهید این است که یک URL وب سایت را وارد کنید.

با این حال، INP Debugger نمی تواند همه تعاملات را شناسایی کند، به خصوص اگر بخشی از یک جریان کاربر طولانی تر باشد. اینجاست که جمع آوری نظارت بر کاربر واقعی (RUM) مفید است، زیرا به شما امکان می دهد بهینه سازی های خود را دقیقاً در مکان مناسب متمرکز کنید.
با دادههای RUM میتوانید ببینید که بیشتر کاربران دقیقاً با چه عناصر صفحه تعامل دارند و آیا آنها با تأخیر تعامل مواجه هستند.

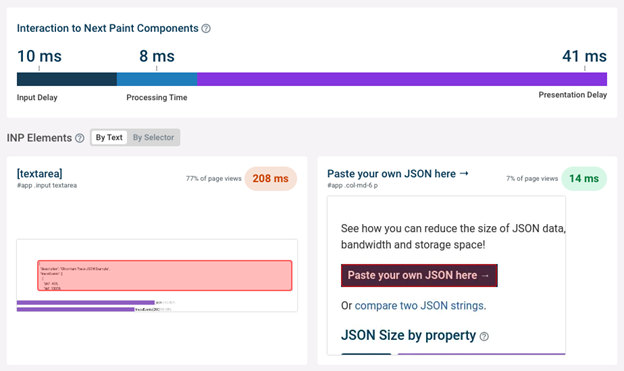
همچنین میتوانید تجزیه RUM را به اجزای مختلف آن مشاهده کنید:
- تاخیر ورودی.
- زمان پردازش.
- تاخیر ارائه.
تاخیر ورودی اندازهگیری میکند که چه مدت پس از تعامل کاربر، مرورگر شروع به پردازش ورودی کاربر کرد. تاخیر ورودی بالا نشان میدهد که وظایف پسزمینه یا کنترلکنندههای رویداد قبلی، تعامل کاربر را مسدود میکنند.
زمان پردازش زمان واقعی صرف شده برای مدیریت ورودی کاربر را اندازه گیری می کند. اگر این سرعت کند است، توسعهدهندگان شما باید ببینند کدام کد در پاسخ به تعامل اجرا میشود و چگونه میتوان آن کد را بهینه کرد.
تأخیر ارائه، مدت زمان سپری شده بین رویداد مورد بررسی و رنگ بعدی را اندازه میگیرد. اگر رندر صفحه پیچیده باشد، یا اگر پردازشهای دیگر CPU در صف پردازش قرار گرفته باشد، این عدد میتواند زیاد باشد.
چگونه تغییر چیدمان تجمعی را کاهش دهیم
مشابه INP، رفع تغییر چیدمان تجمعی ممکن است سخت باشد زیرا اغلب زمانی اتفاق میافتد که کاربر صفحه را به پایین پیمایش میکند یا زمانی که محتوای اضافی پس از کلیک کاربر روی یک عنصر UI ظاهر میشود.
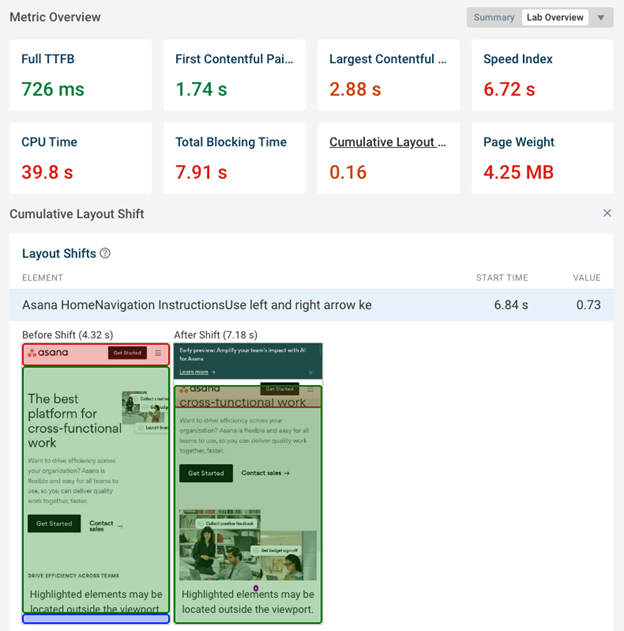
اگر تغییر چیدمان در طول بارگیری اولیه صفحه اتفاق بیفتد، تشخیص آن آسان است:
- اجرای تست سرعت صفحه.
- روی عنوان متریک «تغییر طرحبندی تجمعی» کلیک کنید تا ببینید چه عناصر صفحه جابجا شدهاند.
- رفع عنصری که باعث تغییر می شود.
به عنوان مثال، در اینجا، محتوای اضافی بارگیری شد که باعث تغییر طرحبندی شد.

نحوه رفع تغییرات چیدمان
برای رفع تغییرات طرحبندی، اگر برخی از محتواها فقط بعداً در فرآیند بارگذاری صفحه ظاهر میشوند، مطمئن شوید که متغیرهایی با اندازه مناسب در جای خود قرار دارند.
همچنین میتوانید اطمینان حاصل کنید که سایر محتواها زودتر بارگیری میشوند – اگر محتوا به محض شروع رندر شدن صفحه آماده باشد، تغییری در طرحبندی وجود ندارد.
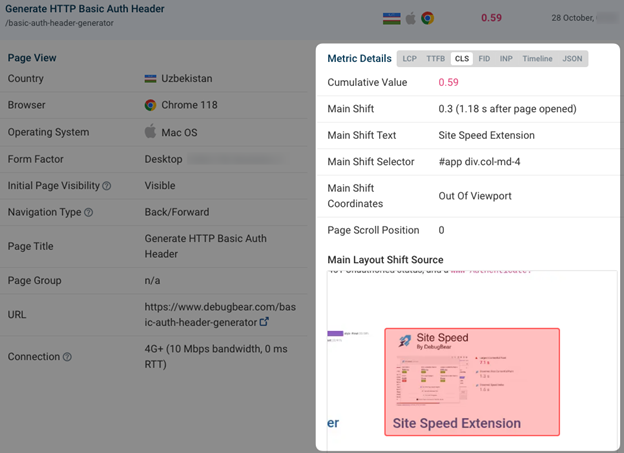
اگر تکرار نمره CLS شما سخت است، میتوانید از DebugBear نظارت بر کاربر واقعی تا ببینید چه چیزی باعث تغییر چیدمان برای کاربران واقعی شما می شود.
علاوه بر مشاهده توزیعهای سطح بالا، میتوانید به تجربیات کاربر فردی و آنچه منجر به تغییر طرحبندی برای آنها شده است نیز نگاه کنید.

نظارت بر سرعت صفحه و موارد حیاتی وب اصلی
اگر برای قبولی در ارزیابی Core Web Vitals مشکل دارید، نظارت DebugBear می تواند به شما کمک کند تا مشکلات موجود در وب سایت خود را شناسایی کنید و مطمئن شوید که در صورت بروز مشکل هشدار دریافت می کنید.
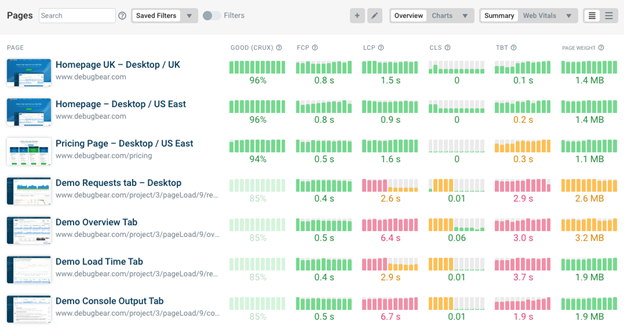
به سادگی یک دوره آزمایشی رایگان شروع کنید و URL های وب سایت خود را وارد کنید . تمام معیارهای سرعت صفحه خود را در یک نگاه روی داشبورد مشاهده کنید. DebugBear همچنین امتیازات Lighthouse و دادههای کاربر واقعی Google را که بر رتبهبندی تأثیر میگذارند، پیگیری میکند.

علاوه بر آزمایش مداوم وبسایت خود در یک محیط آزمایشگاهی کنترلشده، میتوانید یک قطعه تحلیلی را نیز برای ردیابی تجربیات واقعی کاربر در سایت خود نصب کنید.

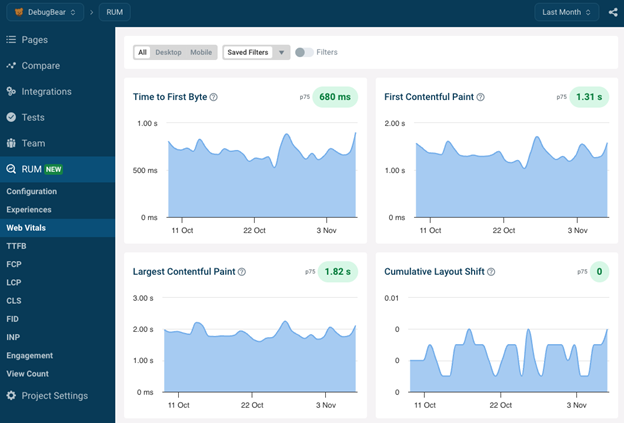
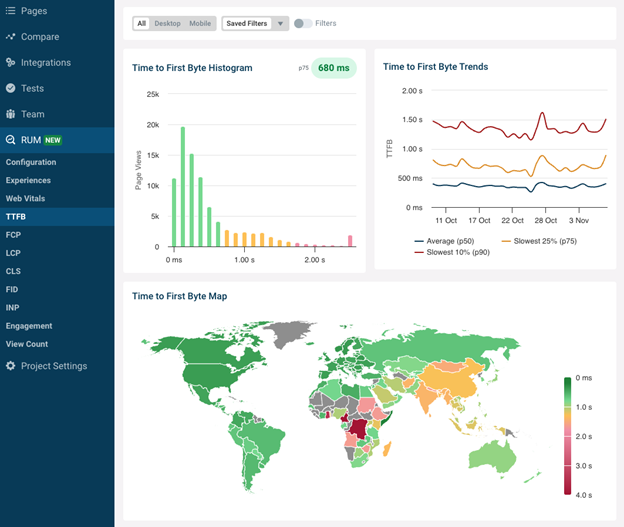
علاوه بر نمای کلی Web Vitals سطح بالا، DebugBear RUM به شما امکان می دهد تجربیات کاربر را بر اساس سرعت صفحه، کشور یا مرورگر وب تجزیه کنید.

داشتن گزارشهای دقیق آزمایشگاهی و دادههای واقعی کاربر به شما امکان میدهد از دادههای Google CrUX که بر رتبهبندی تأثیر میگذارد و با تأخیر ۲۸ روزه گزارش میشود، جلوتر باشید. DebugBear بینش قدرتمندی در مورد Core Web Vitals شما ارائه میکند و به شما کمک میکند با بقیه اعضای تیم و مدیریت خود ارتباط برقرار کنید.
آماده ای برای شروع بهینه سازی وب سایت خود هستید؟ برای DebugBear ثبت نام کنید و داده هایی را که برای ارائه کاربر عالی نیاز دارید دریافت کنید.




