چگونه سرعت وب سایت خود را تست کنیم

مجله تودی : تحقیقات گوگل نشان داد که نرخ پرش وب سایت از زمان بارگذاری یک ثانیه تا سه ثانیه تا 31 درصد افزایش می یابد.
طبق تجربه من، زمان بارگذاری صفحه یکی از ثابت ترین خطاهای فنی است که توسعه دهندگان وب و مدیران وب مرتکب می شوند، به خصوص در دستگاه های تلفن همراه.
اولین گام برای رفع خطاهای سرعت صفحه، درک نحوه بارگیری وبسایتها و شناسایی حیاتیترین معیارها است که منجر به زمان بارگذاری سریعتر میشود.
در نتیجه می توانید برای افزایش سرعت سایت خود اقداماتی را انجام دهید تا نرخ پرش کمتری را تجربه کنید این کار را می توانید با اطمینان کامل به دست کارشناسان و متخصصان تودی بسپارید.
درک سرعت صفحه: نحوه بارگیری وب سایت ها
اینترنت بسیار پیچیده است.
بنابراین برای سادهتر شدن این توضیح، میتوانیم فرآیند بارگذاری صفحه را به دو جزء اساسی تقسیم کنیم که با یکدیگر ارتباط برقرار میکنند.
مشتریان <> سرورها
- Clients: یک دستگاه وب که درخواستی را از طریق اینترنت به سرور برای ارائه یک صفحه وب ارسال می کند. نمونههایی از کلاینتها عبارتند از دستگاههای رایانهای متصل به WiFi، دستگاههای تلفن همراه متصل به طرحهای داده، و مرورگرهایی که برای اجرای این عملکرد استفاده میشوند.
- سرورها: رایانهای که آدرسهای وب را ذخیره میکند و تلاش میکند تا درخواستها را ارائه دهد تا مشتریان بتوانند یک صفحه وب را مشاهده کنند. سرورها ممکن است DNS (سیستم نام دامنه) نیز نامیده شوند که هر آدرس موجود در اینترنت را در خود جای می دهد.
درک رابطه بین مشتریان و سرورها به شما کمک می کند تا هرگونه اختلال بالقوه یا افزایش تاخیر را که سرعت صفحه وب سایت شما را تحت تاثیر قرار می دهد، کشف کنید.
همانطور که همه می دانند، اولین گام برای بارگذاری یک صفحه وب، تایپ کردن URL است. این URL درخواستی را به یک DNS ارسال می کند که آدرس IP منحصر به فرد را دریافت می کند و درخواست را در سرور برنامه وب پردازش می کند.
هنگامی که درخواست پردازش شد، مرورگر کاربر یک پاسخ HTML برای شروع پردازش Document Object Model (DOM) ارسال می کند. زمان دریافت این اطلاعات به عنوان زمان برای اولین بایت (TTFB) شناخته می شود – یک معیار بارگذاری صفحه حیاتی.
هنگامی که مرورگر پاسخ HTML را پردازش می کند، مدل شی DOM و CSS را برای اجرای جاوا اسکریپت ترسیم می کند.
قبل از اینکه رندر دقیق یک صفحه شروع شود، یک مرورگر باید تمام عناصر CSS و جاوا اسکریپت را رندر کند، به این معنی که اگر اسکریپت های مسدود کننده خارجی وجود داشته باشد، آن منبع باید دانلود شود.
سپس باید درخواست دیگری بین مرورگر و سرور انجام شود (افزایش زمان بارگذاری).
پس از تکمیل، یک رویداد بارگذاری پنجره راه اندازی می شود و صفحه به طور کامل در بالای صفحه بارگیری می شود.
همچنین، توجه داشته باشید که صفحات با بارگیری ناهمزمان حتی پس از اجرای رویدادهای بارگذاری پنجره، به بارگیری عناصر ادامه خواهند داد.
با این حال، زمان بارگذاری صفحه بین دستگاههای دسکتاپ و تلفن همراه، بسته به سازگاری تلفن همراه وبسایت و شبکهای که دستگاه برای اتصال به اینترنت استفاده میکند، متفاوت است.
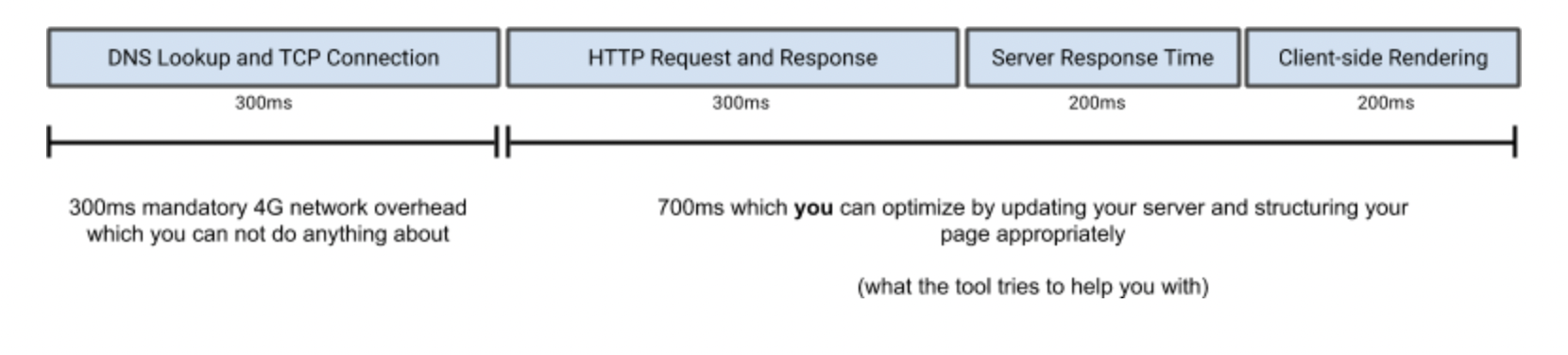
به عنوان مثال، گوگل معیار خود را برای سرعت صفحه موبایل برای بارگیری حداقل یک ثانیه برای تمام محتوای بالای صفحه تعیین می کند تا کاربران بتوانند در اسرع وقت با سایت ها تعامل داشته باشند.
از آنجایی که تأخیر شبکه در شبکه 4G حداقل 300 میلی ثانیه زمان بارگذاری صفحه را مصرف می کند، شما 700 میلی ثانیه برای بهینه سازی یک صفحه برای بارگیری محتوای بالاتر در حداقل یک ثانیه فرصت دارید.

دستیابی به این معیار ممکن است اما دشوار است.
بنابراین، چرا گوگل توصیه می کند که صفحات حداقل یک ثانیه در بالای صفحه بارگیری شوند؟
اهمیت سرعت وب سایت
از آنجایی که گوگل برای حفظ سهم بازار خود به تجربه مثبت مشتری متکی است، تنها می خواهد به سایت هایی خدمات دهد که سریع و کارآمد بارگیری می شوند.
در نتیجه، صفحاتی را که سریعتر از سایرین بارگذاری می شوند، اولویت بندی می کند. علاوه بر این، تجزیه و تحلیل شما تمایل دارد این را منعکس کند، زیرا صفحات کندتر نسبت به صفحات سریعتر، نرخ پرش بالاتری را متحمل می شوند.
به طور کلی، چندین دلیل وجود دارد که چرا نظارت بر سرعت صفحه شما ضروری است:
- تجربه کاربر:کاربران انتظار دارند صفحاتی با سرعت بارگذاری روی دستگاه های موبایل و دسکتاپ بارگذاری شوند. هرچه صفحه شما کندتر باشد، زمان بیشتری تا اولین تعامل طول می کشد و نرخ پرش شما بالاتر می رود. این نه تنها بر معیارهای کلیدی کاربر تأثیر می گذارد، بلکه می تواند نرخ تبدیل شما را نیز کاهش دهد و ممکن است بر درآمد وب سایت شما تأثیر بگذارد.
- الگوریتمهای Google: تحقیقات نشان میدهد که گوگل در الگوریتمهای رتبهبندی خود، بهویژه در موبایل، به سرعت صفحه اهمیت میدهد. میزان تأثیر این امر بر رتبه بندی مشخص نیست، اما گوگل اعلام کرده است که عواملی مانند Core Web Vitals خود را در اولویت قرار می دهد. (معیارهای ذکر شده در زیر).
- عملکرد و پردازش: سرعت صفحه یکی دیگر از مؤلفه های مهم عملکرد وب سایت است و می تواند فرآیندهای اساسی مانند بارگیری سبد خرید یا پست های وبلاگ را که باعث نرخ پرش بالا می شود، مختل کند.
- اعتبار و اعتماد: یک وبسایت با بارگذاری سریع، سطحی از اعتماد و اقتدار را نشان میدهد، در حالی که داشتن یک وبسایت با بارگیری کند میتواند نشان دهد که وبسایت شما ضعیف ساخته شده یا حتی هرزنامه است.
با در نظر گرفتن این عوامل، نمیتوانید سرعت صفحه وبسایت خود را بدون کشف مسائلی که بر آن تأثیر منفی میگذارند، بهینه کنید.
علاوه بر این، متوجه خواهید شد که سرعت صفحه در دستگاهها و مکانها متفاوت است و نیاز به آزمایش مداوم را مهمتر میکند.
ملاحظات هنگام اجرای تست صفحه وب
همه تستها یا ابزارهای سرعت صفحه نتایج یکسانی را ارائه نمیدهند.
به همین دلیل، متعادل کردن این نتایج و درک معیارهایی که باید به آنها توجه کرد، بیطرفترین نتایج را به شما میدهد.
در حافظه پنهان
اول و مهمتر از همه، توصیه میکنم سایتهایی را با فعال یا غیرفعال کردن حافظه پنهان آزمایش کنید تا تفاوت را ببینید.
بیشتر ابزارها معمولاً کش را نادیده میگیرند، اما ابزارهای دیگری مانند وردپرس به شما امکان میدهند سرعت صفحه را با فعال کردن کش آزمایش کنید.
حافظه پنهان خود را پیکربندی کنید تا ببینید آیا با نتایج شما تداخل دارد یا آنها را از آنچه در ابزارهای دیگر مییابید منحرف میکند.
مکان
بسیاری از افراد هنگام آزمایش سرعت صفحه، موقعیت مکانی را در نظر نمی گیرند، اما افراد در کشورها و مناطق مختلف بسته به نزدیکی شبکه و سرور، زمان بارگذاری متفاوتی را تجربه خواهند کرد.
حتی دیدهام که افراد زمان بارگذاری وب سایت خود را به میزان قابل توجهی با میزبانی سایت خود بر روی سروری از نظر جغرافیایی نزدیک تر یا فعال کردن یک شبکه تحویل محتوا (CDN) – شبکه ای از سرورهای توزیع شده – کاهش می دهند.
اجرای تست های متعدد
همانطور که تجربه خواهید کرد، هر تست سرعت صفحه ممکن است بسته به ناهنجاری های وب سایت یا شبکه شما، نتایج متفاوتی ارائه دهد.
به همین دلیل، توصیه میکنم آزمایشهای متعددی را بر روی چندین ابزار برای دقیقترین نتایج از آنچه کاربران تجربه میکنند، اجرا کنید.
معیارها
در نهایت، ما باید معیارهایی را که برای سرعت بارگذاری صفحه ما مهم هستند، درک کنیم.
در زیر، چند مورد را بیان کردهام که بیشترین تأثیر را بر سرعت بارگذاری صفحه دارند.
زمان بارگذاری صفحه
این معیار کل زمان بارگیری کامل یک صفحه را محاسبه می کند.
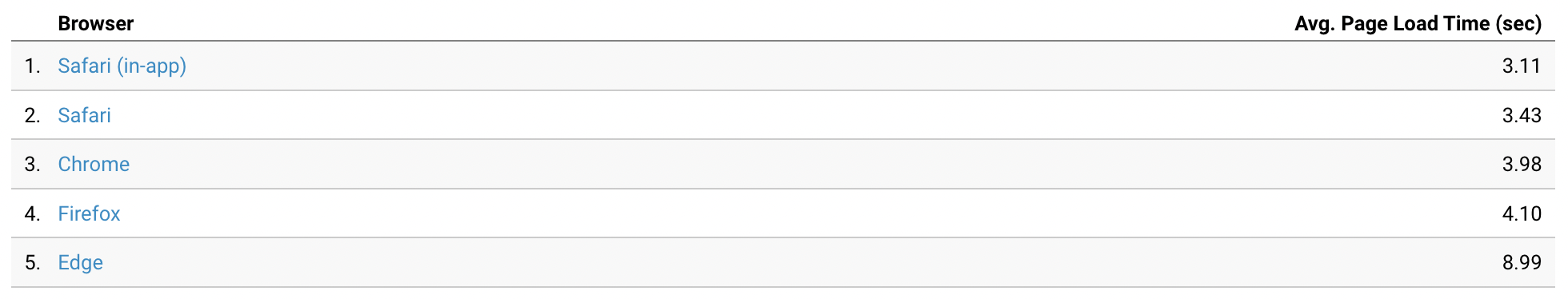
Google Analytics گزارش زمان بارگذاری صفحه را برای هر یک از URL های شما و حتی در مرورگرهای مختلف ارائه می دهد.

زمان تا اولین بایت (TTFB)
این مقدار زمانی را که مرورگرها برای دریافت درخواست HTML از سرور نیاز دارند اندازه گیری می کند.
نمرات ضعیف TTFB می تواند نشان دهد که فایل های بزرگ زیادی در وب سایت خود دارید یا باید به یک سرور جدید منتقل شوید.
تعداد درخواست های HTTP
هر بار که صفحه شما نیاز به بارگیری یک فایل دارد، درخواست جدیدی ارسال می کند که می تواند به عنوان یک تخلیه برای سرعت صفحه عمل کند.
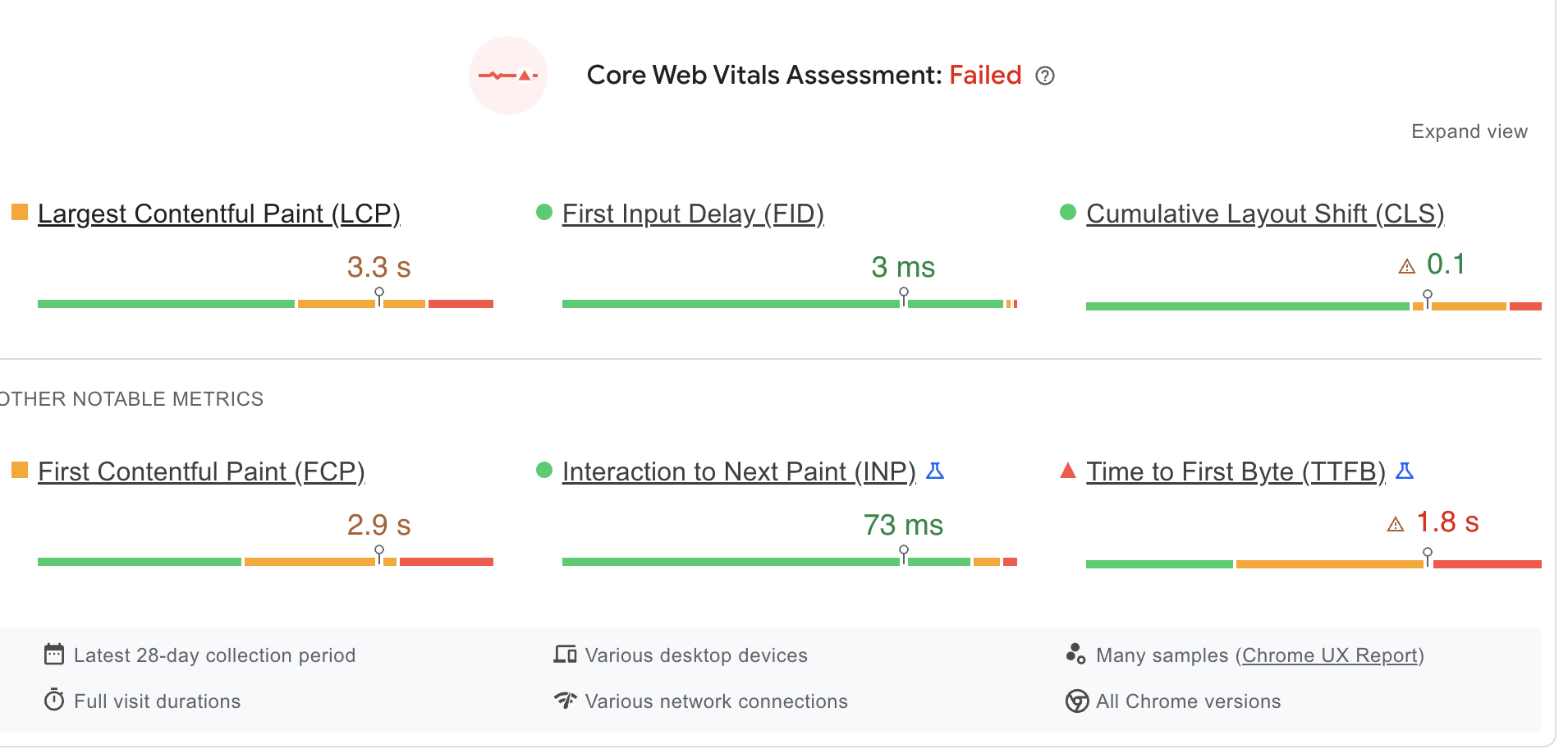
Core Web Vitals

- بزرگترین رنگ محتوایی: زمانی که طول می کشد تا بزرگترین تصویر یا عنصر متن در یک صفحه بارگیری شود. این متریک سرعت بارگذاری واقعی صفحه شما را به صورت بصری نشان می دهد.
- تأخیر ورودی اول: زمانی که طول می کشد تا کاربر با یک صفحه تعامل داشته باشد (به عنوان مثال، روی پیوند کلیک کنید یا پیمایش کنید).
- تغییر چیدمان تجمعی: صفحه شما چقدر پایدار است. به عبارت دیگر،اندازه گیری می کند که آیا عناصر صفحه پس از بارگذاری صفحه جابجا می شوند یا خیر.
فیلد در مقابل داده های آزمایشگاهی
در نهایت، هنگام اندازهگیری سرعت صفحه، تمایز بین دادههای میدانی و آزمایشگاهی ضروری است.
دادههای میدانی زمان بارگذاری تاریخی یک صفحه را در نظر میگیرند، در حالی که دادههای آزمایشگاهی دادههای یک آزمایش شبیهسازی شده را ارائه میدهند.
Google Analytics دادههای میدانی و سابقه تاریخی از مدت زمانی که به طور متوسط طول میکشد تا صفحات در سایت شما بارگیری شود ارائه میکند.
از سوی دیگر، داده های آزمایشگاهی، مانند فانوس دریایی گوگل، اندازه گیری تقریبی سرعت بارگذاری صفحه را تحت متغیرهای تنظیم شده ارائه می دهد.
دادههای آزمایشگاهی برای تشخیص مسائل خاص عالی هستند، در حالی که دادههای میدانی روشی عالی برای ترسیم پیشرفت و قابلیت استفاده وبسایت شما در طول زمان است.
با در نظر گرفتن این نکات، بیایید برخی از بهترین ابزارهایی را که توصیه می کنم هر سایتی برای آزمایش سرعت وب سایت خود امتحان کند، بررسی کنیم.
بهترین ابزار برای تست سرعت وب سایت
Google PageSpeed Insights
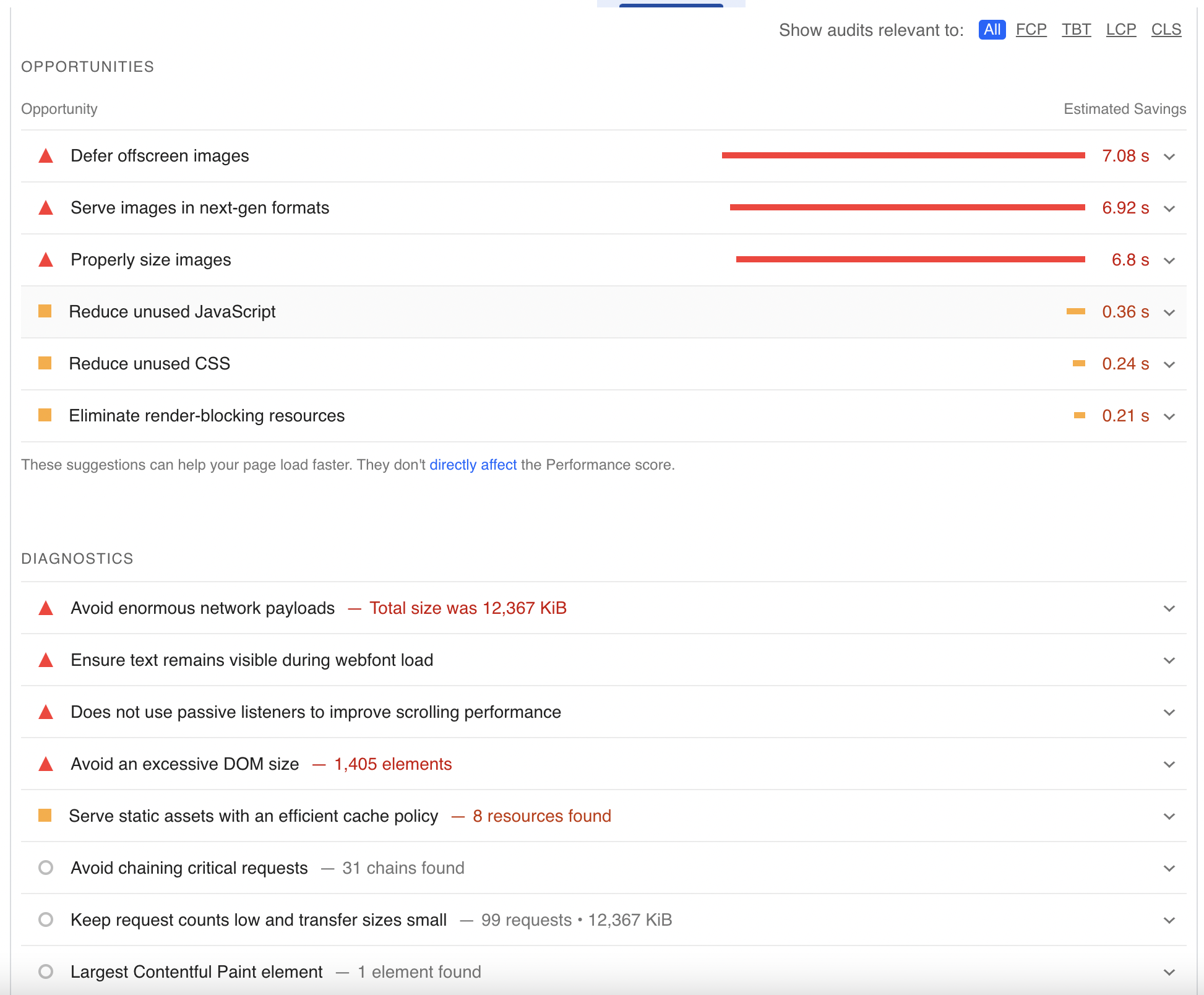
Google PageSpeed Insights ابزاری رایگان است که برای تشخیص فرصتهای خاص در مواردی که سرعت صفحه کم است طراحی شده است.

این پیشنهادات نمرات سرعت صفحه شما را افزایش می دهد و رتبه کلمات کلیدی شما را افزایش می دهد.
این ابزار همچنین معیارهایی را برای Core Web Vitals، زمان تعامل و شاخص سرعت کلی آن ارائه میکند.
PageSpeed Insights از Lighthouse استفاده می کند که داده های آزمایشگاهی را برای تخمین نحوه بارگیری صفحات در یک دستگاه استاندارد با اتصال WiFi خوب ارائه می دهد.
PageSpeed Insights اولین قدم مفید برای کشف مسائل سطحی است که به راحتی قابل حل هستند.
GTMetrix
GTMetrix یک ابزار ممیزی عالی برای سرعت صفحه وب سایت است که داده های آزمایشگاهی مشابه Google’s Lighthouse را با ابزارهای تجسم بهتر ارائه می دهد.
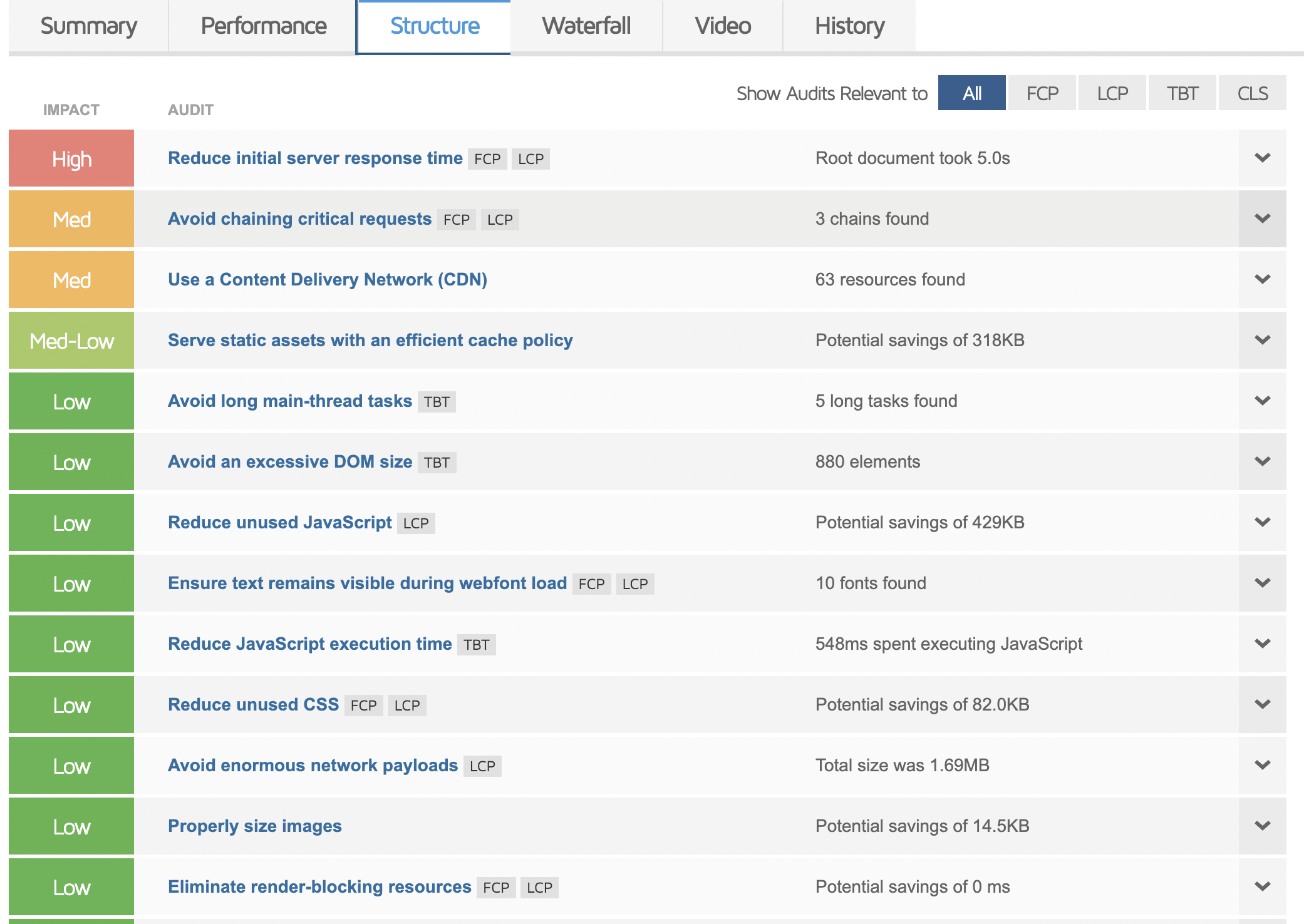
برگه Performance هر آنچه را که باید در مورد Core Web Vitals بدانید را به شما می گوید و برگه ساختار فرصت هایی را برای بهبود سرعت صفحه فراهم می کند.
 عکس صفحه از GTMetrix، مارس 2023
عکس صفحه از GTMetrix، مارس 2023
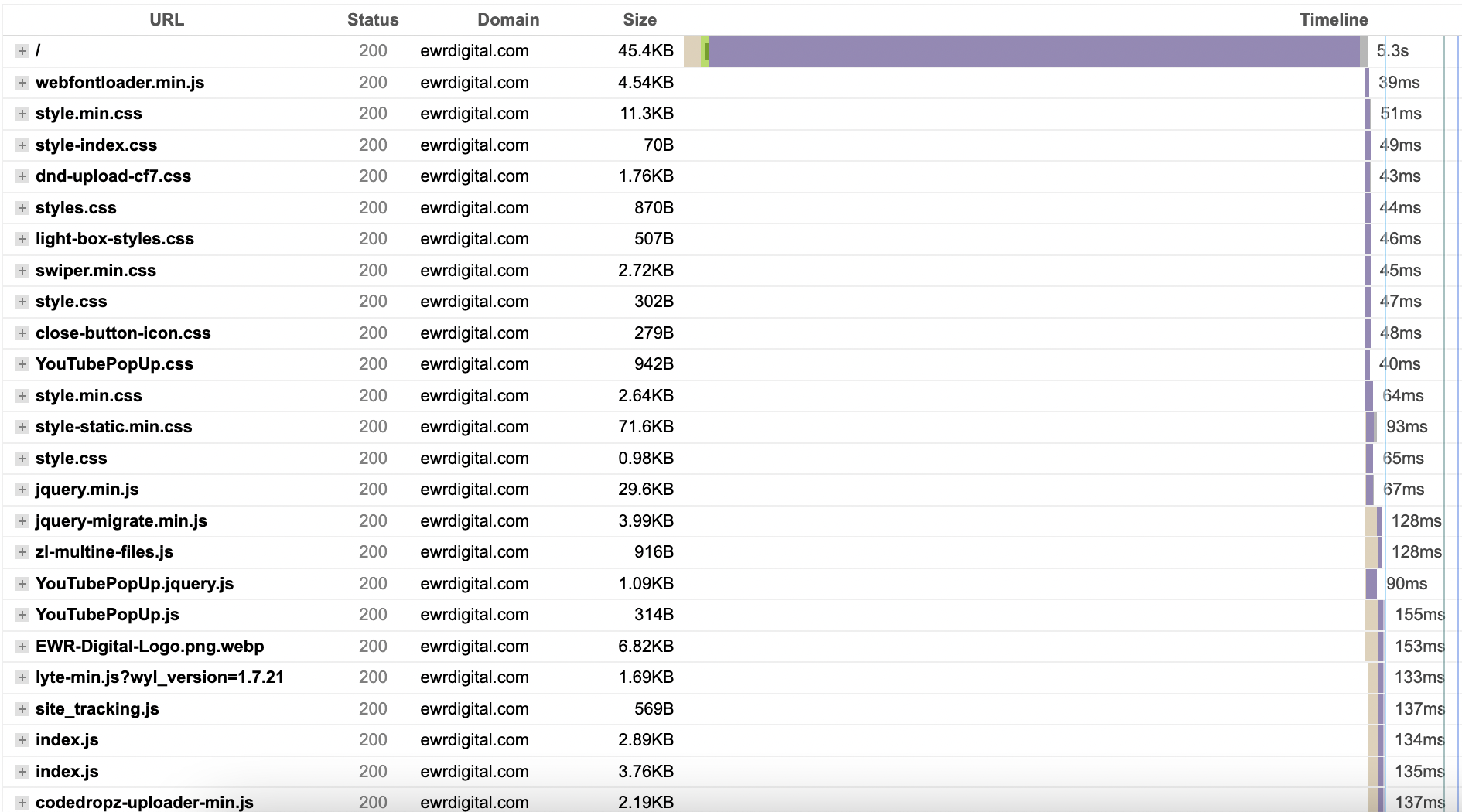
با این حال، ابزار مورد علاقه من در GTMetrix، تب waterfall است که به شما امکان می دهد عناصر بارگذاری صفحه و نحوه تأثیر آنها بر زمان بارگذاری صفحه را تجسم کنید.

Pingdom
Pingdom یک ابزار پولی است که در صورت نیاز به نظارت بر سرعت صفحه در زمان واقعی از طریق تنظیمات مانیتورینگ کاربر واقعی، ارزش پول را دارد.
این ابزار هم به داده های آزمایشگاهی شبیه سازی شده و هم به داده های میدانی بلادرنگ اجازه می دهد تا ببینید وب سایت شما در دستگاه ها، شبکه ها و مشتریان مختلف چگونه عمل می کند.
Pingdom همچنین تمام معیارها و بینش های عملی را ارائه می دهد که سایر ابزارها با پشتیبانی مداوم از وب سایت شما ارائه می دهند.
WebPageTest
از دیدگاه من، WebPageTest بهترین ابزار تست سرعت رایگان است که تا به حال نام آن را شنیده اید.
این ابزار همه دادههای آزمایشگاهی مشابه Lighthouse را با قابلیت آزمایش بر روی چندین دستگاه و شبکه فراهم میکند.
برخی از برجسته ترین ویژگی های آن عبارتند از:
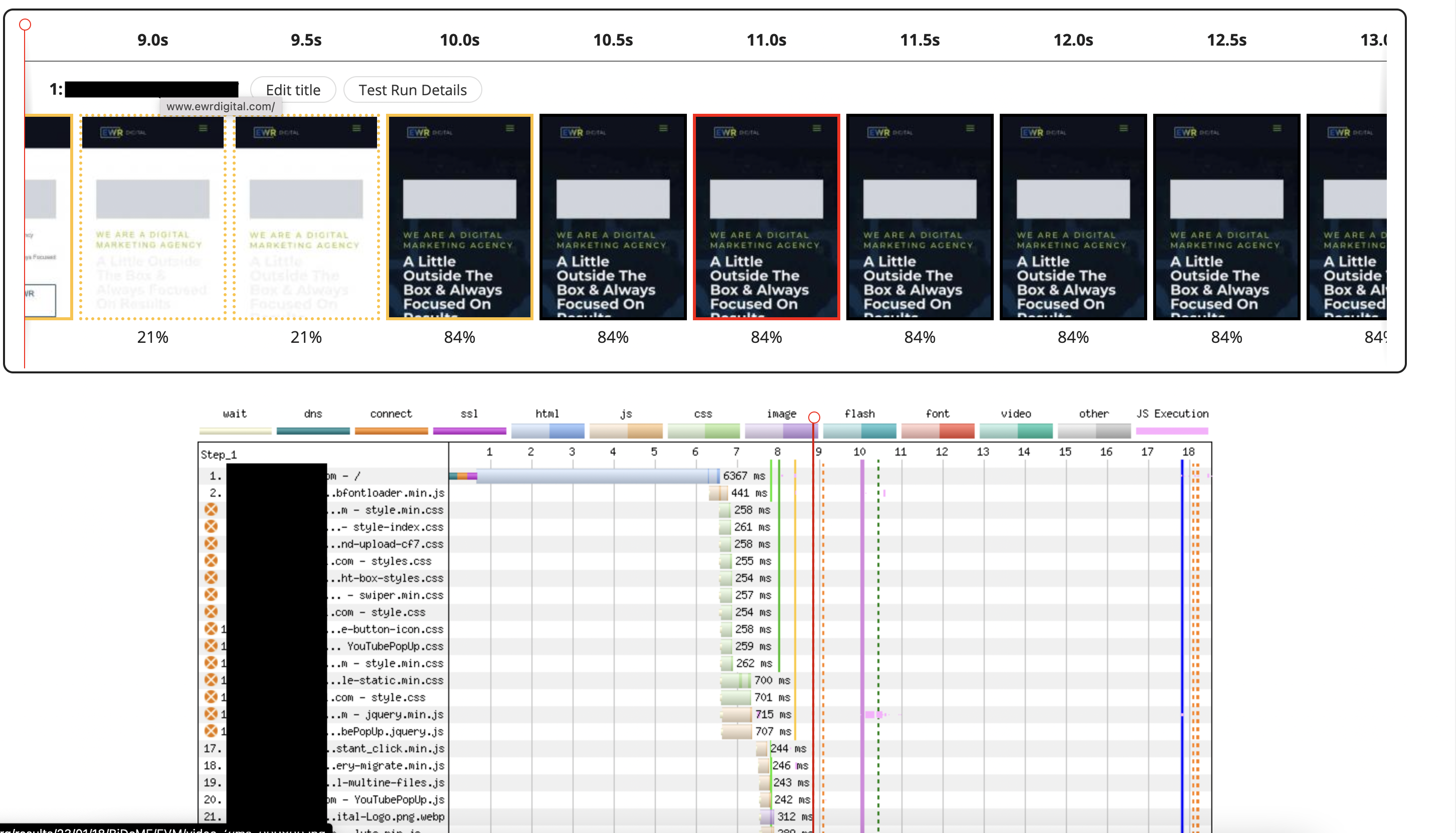
- آبشار.
- ویدئوی بارگیری صفحه شما.
- معیارهای عملکرد.
- ردیابی نماها.
- چند آزمایش همزمان.
مهمتر از همه، شما می توانید وب سایت خود را در زمان بارگیری در زمان واقعی با نمای فیلم استریپ ببینید.

WebPageTest حتی یک پرسشنامه کوچک و منظم ارائه می دهد، مانند اینکه آیا وب سایت شما سریع، قابل استفاده یا انعطاف پذیر است، با پاسخ هایی که به شما می گوید سایت شما در کجا نیاز به بهبود دارد.
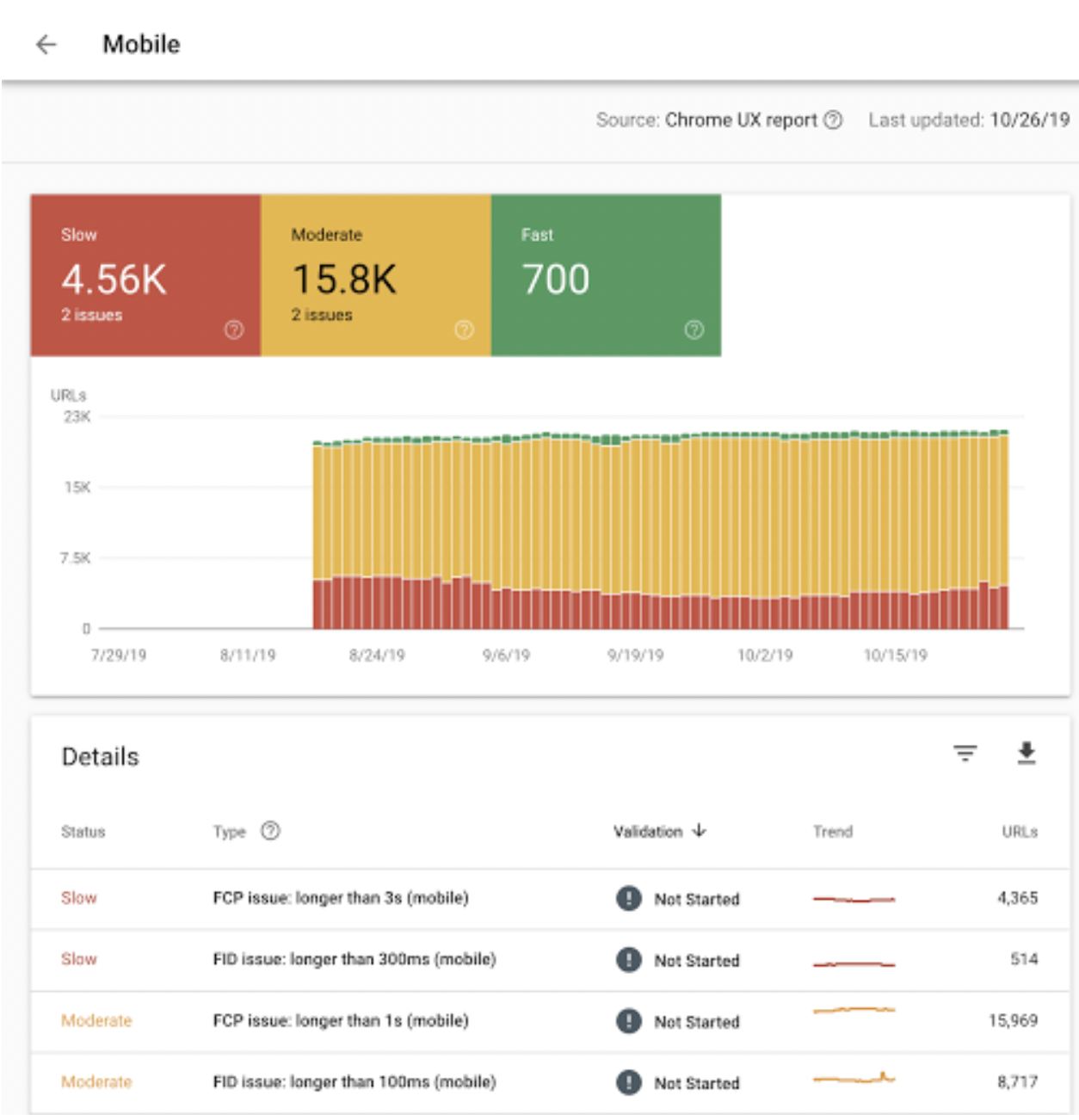
کنسول جستجوی گوگل
من به شدت توصیه میکنم برای مشاهده دقیقتر سرعت صفحات جداگانه به گزارش سرعت در کنسول جستجوی Google دسترسی داشته باشید.
این گزارش امتیازات سرعت فردی و عملکرد کلی را در مرورگرها و دستگاهها ارائه میکند.

از کنسول جستجو برای نظارت بر پیشرفت یا تغییر در سایت خود استفاده کنید. البته، شما همچنین می توانید بسیاری از داده های مشابه را در Google Analytics کشف کنید.
آثار جدید
New Relic ابزارهای پیچیده ای را برای نظارت بر سرعت صفحه در طول زمان، اشکال زدایی کد شما و حتی پاکسازی افزونه های شما برای کانال زدن سرعت سایت ارائه می دهد.
این ابزار به اشتراک نیاز دارد، اما دارای ویژگیهای مفیدی مانند هشدار دادن به شما در زمان کاهش سرعت صفحه در زمان واقعی پس از ایجاد تغییر در سایت است.
نکاتی برای بهبود سرعت وب سایت
در حالی که ابزارها ممکن است به مشکلات فردی در وب سایت شما اشاره کنند، برخی از بهترین شیوه های کلی وجود دارد که می توانید برای بهبود سرعت صفحه وب سایت خود دنبال کنید.
فشرده سازی را فعال کنید
اندازه فایل ها و تصاویر بزرگ در هر وب سایتی مشکل ایجاد می کند، بنابراین فشرده سازی از طریق یک افزونه خودکار می تواند کمک کننده باشد.
ده ها پلاگین برای وردپرس موجود است، از جمله موارد دلخواه مانند Optimole و WP Rocket که شامل افزونه Imagify می شود.
در حافظه پنهان
Cach کردن یک پیروزی آسان دیگر برای افزایش سریع سرعت وبسایت برای مشتریان مکرر است.
حافظه پنهان وب یا مرورگر به وبسایتها اجازه میدهد تا بیتهای کوچکی از دادهها را در دستگاههای سمت سرویس گیرنده ذخیره کنند، بنابراین دفعه بعد که یک وبسایت را بارگیری میکنند، منابع کمتری واکشی میشوند.
افزونه هایی مانند WP Rocket و WP Super Cache امکان ذخیره سازی را فراهم می کنند و می توانند تجربه کاربری شما را به میزان قابل توجهی بهبود بخشند.
بارگیری تنبل
یکی دیگر از ویژگیهای ذخیره ابزارهای ذخیرهسازی مانند WP Rocket یا LazyLoad پیشنهاد توانایی تاخیر در بارگیری فایل ها تا زمانی که کاربر به آنها دسترسی پیدا کند.
به عبارت دیگر، اگر تصاویری در زیر صفحه وب دارید، بارگذاری تنبل به وبسایت اجازه میدهد تا بارگیری آن تصویر را تا زمانی که کاربر صفحه را به پایین پیمایش کند، به تأخیر بیاندازد.
موقعیت/CDN سرور خود را بهینه کنید
میزبانی صفحه وب خود بر روی سروری از نظر جغرافیایی نزدیک میتواند تأخیر و زمان بارگذاری را به میزان قابل توجهی کاهش دهد.
با این حال، اگر محتوا را بین مخاطبان جهانی توزیع میکنید، سرمایهگذاری در شبکه تحویل محتوا (CDN) میتواند زمان تأخیر و سرعت بارگذاری را برای مردم در سراسر جهان تا حد زیادی کاهش دهد.
کوچک کردن منابع
علاوه بر تصاویر، CSS و جاوا اسکریپت دو عنصر بزرگ هر صفحه وب خواهند بود که برای بارگیری لازم است.
بنابراین، کوچک کردن یا حذف منابع غیرضروری CSS و جاوا اسکریپت، مانند دادههای تکراری، تعداد درخواستها و دانلودهایی را که یک کلاینت و سرور برای بارگیری صحیح صفحه باید انجام دهند، کاهش میدهد.
افزونه ها و کدهای غیر ضروری را کاهش دهید
در نهایت، حذف منابع غیر ضروری، مانند افزونههای پشتیبان بزرگ، منابع را در وبسایت شما آزاد میکند و فشار کمتری را به دستگاهها وارد میکند که سعی میکنند وبسایت شما را بارگیری کنند.
متأسفانه، برای صاحبان سایت های وردپرس بسیار رایج است که افزونه های قدیمی را مدت ها پس از رسیدن به هدف خود پشت سر بگذارند، که می تواند تأثیر زیادی بر کارایی و عملکرد وب سایت بگذارد.
نتیجه گیری
اکنون که میدانید چگونه سرعت وبسایت خود را آزمایش کنید و چه معیارهایی را باید جستجو کنید، میتوانید راهحلهایی را برای افزایش سرعت وبسایت خود پیادهسازی کنید و بر نحوه تأثیر آنها بر رتبهبندی سئوی سایت نظارت کنید.
در حالی که سرعت وب سایت یکی از عوامل متعدد است، مزایای یک وب سایت با بارگذاری سریع به طور قابل توجهی بیشتر از هزینه هایی است که برای آن انجام می دهید.




