نحوه بهینه سازی معماری وب سایت برای سئو

مجله تودی : وقتی افراد در مورد فعالیت های سئو با اولویت بالا صحبت می کنند، معمولاً به حوزه های مهمی مانند تحقیق کلمات کلیدی، برنامه ریزی تولید محتوا و ایجاد پیوند اشاره می کنند.
معماری وب سایت به ندرت در صدر فهرست قرار می گیرد.
اما واقعیت این است که میخکوب کردن معماری سایت شما می تواند تاثیر بسیار مفیدی بر عملکرد ارگانیک شما داشته باشد.
در مقابل، ساختار ضعیف سایت یک بلیط سریع برای گمنامی گوگل است.
در این مقاله، توضیح خواهیم داد که چرا معماری سایت برای سئو بسیار ضروری است، به روش های مختلف سازماندهی سایت خود نگاه می کنیم و نکاتی را ارائه می دهیم تا ساختار سایت شما تا حد امکان سئو پسند باشد.
پس، بیایید درست شیرجه بزنیم.
معماری وب سایت چیست؟
معماری و طراحی وب سایت به نحوه چیدمان صفحات یک وب سایت در رابطه با یکدیگر اشاره دارد.
تمام جنبههای ساختار سلسله مراتبی سایت، از جمله نحوه گروهبندی محتوای مرتبط و نحوه پیوند صفحات مختلف به یکدیگر را در بر میگیرد.
همانطور که خواهید دید، داشتن یک معماری سایت واضح، منسجم و شهودی برای اطمینان از اینکه وب سایت شما هم برای انسان قابل استفاده است و هم برای موتورهای جستجو قابل خزیدن اساسی است.
اهمیت معماری وب سایت برای SEO
بنابراین، سوال معماری وب سایت دقیقاً این است که ،چگونه توانایی سایت برای رتبه بندی بهتر در موتورهای جستجو تأثیر می گذارد؟
در اینجا پنج دلیل وجود دارد که چرا معماری سایت برای سئو بسیار مهم است.
1. خزیدن و نمایه سازی را بهبود می بخشد
قبل از اینکه موتورهای جستجو بتوانند محتوای شما را برای کلمات کلیدی مناسب رتبه بندی کنند، ابتدا باید بفهمند که صفحات مختلف سایت شما در مورد چیست.
برای رسیدن به این هدف، عنکبوتهای موتور جستجو محتوای سایت شما را میخزند و سپس اطلاعات را در فهرست موتور جستجو ذخیره میکنند.
زمانی که سایت شما دارای معماری اطلاعات منطقی و ساختار پیوند داخلی باشد، موتورهای جستجو می توانند به طور موثر تمام محتوای شما را پیدا کنند و تصویر دقیقی از هدف سایت شما ایجاد کنند.
2. تقسیم ارزش لینک
ارزش لینک به قدرت منتقل شده از یک صفحه به یک صفحه لینک داده شده اشاره دارد.
این مهم است زیرا هر چه یک صفحه دارای اعتبار بیشتری باشد، احتمال رتبه بندی آن بیشتر است.
یک سیستم منظم از لینک های داخلی مسیرهایی را برای انتقال ارزش لینک از یک صفحه به صفحه دیگر ایجاد می کند.
3. مرجع موضوعی را ایجاد می کند
میتوانید با گروهبندی محتوای مشابه موضوعی، قدرت خود را به میزان قابل توجهی برای موضوعات معین افزایش دهید.
انجام این کار به شما امکان می دهد به Google سیگنال دهید که سایت شما با آن موضوع در وسعت و عمق قابل توجهی سروکار دارد.
وقتی موتورهای جستجو شما را به عنوان منبع معتبر اطلاعات در مورد یک موضوع خاص می بینند، رتبه بندی برای کلمات کلیدی مرتبط بسیار آسان تر است.
4. به ایجاد پیوندهای سایت کمک می کند
معماری سایت خوب به Google اجازه می دهد تا پیوندهای سایت ارگانیک را برای وب سایت شما ایجاد کند.
لینک های سایت فهرستهای فرعی هستند که در برخی از نتایج جستجوی رتبهبندی برتر ظاهر میشوند. آنها به کاربران Google امکان می دهند مستقیماً از صفحه نتایج جستجو به بخش های مختلف وب سایت دسترسی پیدا کنند.
به همین دلیل، پیوندهای سایت می توانند نرخ کلیک ارگانیک (CTR) شما را بهبود بخشند.
از آنجایی که Google به طور خودکار لینک های سایت را تولید می کند، هیچ راهی مستقیم برای بهینه سازی برای آنها وجود ندارد.
اما می توان گفت که اگر گوگل برای خزیدن و رمزگشایی وب سایت شما تلاش کند، هیچ لینک سایتی کسب نخواهید کرد.
5. تجربه کاربری بهتری ایجاد می کند
البته، ساختار منسجم سایت فقط کار را برای عنکبوتهای موتورهای جستجو آسانتر نمیکند. همچنین پایه و اساس یک تجربه مثبت کاربر وب است.
یک وبسایت با ساختار مناسب، یافتن محصولات، دستهها و اطلاعات مورد نیاز کاربران را تنها با چند کلیک آسان میکند.
همه ما می دانیم که یک معماری سایت گیج کننده می تواند بسیار خسته کننده باشد. بازدیدکنندگان بیشتری با حذف هر چه بیشتر اصطکاک، به سایت شما تبدیل میشوند و به سایت شما پیوند میدهند.
بهعلاوه، مهم است که به یاد داشته باشید که الگوریتم Google هنگام تصمیمگیری برای رتبهبندی یک وبسایت، عواملی مانند تجربه کاربری را در نظر میگیرد.
مدل های معماری وب سایت برای SEO
اکنون بیایید ببینیم که از کدام مدل معماری سایت برای به حداکثر رساندن مزایای SEO استفاده کنید.
مهمترین تمایز در اینجا بین ساختارهای عمیق و کم عمق سایت است. اگر یک سایت ساختار عمیقی دارد، به این معنی است که کاربران اغلب باید روی چندین لینک کلیک کنند تا به صفحه مورد نظر خود برسند.
در اینجا یک مثال شماتیک از یک سایت با ساختار عمیق آمده است:
از سوی دیگر، ساختار کم عمق سایت (که ساختار مسطح نیز نامیده می شود) به کاربران اجازه می دهد تنها با چند کلیک به صفحه مورد نیاز خود برسند.
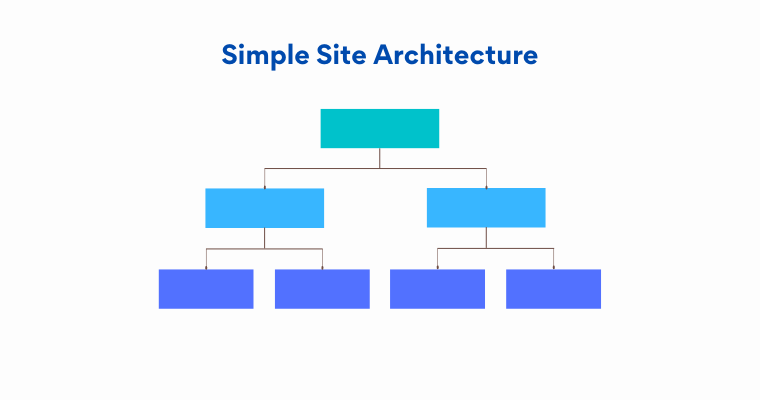
یک مثال در اینجا آمده است:

توجه داشته باشید که چگونه سلسله مراتب در اینجا به یک هرم شباهت دارد.
صفحه اصلی در بالای صفحه قرار دارد و به صفحات دستهبندی سطح بالا لینک میدهد، که به نوبه خود به صفحات زیر مجموعه لینک میدهند، که در نهایت به صفحات محصول و پست لینک میدهند. در تئوری، بازدیدکنندهای که در این سایت قرار میگیرد میتواند حداکثر با سه کلیک به هر صفحهای که میخواهد برسد.
همانطور که قبلاً حدس زده اید، ساختار کم عمق سایت برای سئو بهتر است، زیرا تعداد مراحل مورد نیاز موتورهای جستجو و کاربران را برای مکان یابی محتوای خاص به حداقل می رساند.
7 روش برای بهبود معماری سایت بر اساس سئو
پیاده سازی ساختار سایت کم عمق اولین گام در جهت بهینه سازی معماری سایت شما برای عملکرد سئو است.
با این حال، چندین عامل دیگر وجود دارد که باید در نظر بگیرید تا مطمئن شوید ساختار سایت شما واقعاً سئو پسند است.
بهترین شیوه های زیر را هنگام طراحی طرح بندی سایت خود در نظر داشته باشید.
1. تاکسونومی وب سایت خود را ترسیم کنید
هنگام برنامه ریزی سایت خود، باید به دقت به نحوه دسته بندی صفحات خود فکر کنید.
ایجاد یک طبقه بندی منظم به ویژه برای سایت هایی که حاوی چندین صفحه محصول یا محتوایی مانند مقالات و مطالعات موردی هستند، مهم است.
ترفند در اینجا این است که دسته بندی و صفحات زیر مجموعه خود را به گونه ای تعریف کنید که هیچ صفحه محصول یا محتوایی را در نظر نگیرید. در عین حال، شما نمی خواهید دسته بندی های بیشتری از حد لازم ایجاد کنید.
به احتمال زیاد، شما در حال حاضر درک خوبی از نحوه گروه بندی محصولات و محتوا با هم دارید.
اما ارزش این را دارد که ببینیم سایت های دیگر در جایگاه شما چگونه به همین مشکل برخورد می کنند. همچنین می توانید یک مرتب سازی کارت با شرکت کنندگان در آزمون اجرا کنید تا ببینید چگونه باید صفحات خود را دسته بندی کنید.
خوشه های موضوعی ابزار مفیدی برای سازماندهی سایت شما هستند.
2. یک منوی ناوبری بصری ایجاد کنید
یکی از مهم ترین ملاحظات برای طراحی وب سایت، منوی ناوبری سطح بالا است که به موتورهای جستجو و کاربران یک عکس فوری دیگر از سلسله مراتب اطلاعات سایت شما می دهد.
هدف پیمایش سایت باید این باشد که به کاربران کمک کند آنچه را که به دنبال آن هستند با بیشترین سرعت و بدون زحمت پیدا کنند.
مهم نیست سایت شما چقدر بزرگ باشد، بازدیدکنندگان باید بتوانند با سه تا چهار کلیک به محتوای مورد نظر خود پیمایش کنند. اگر جابجایی در سایت شما سخت باشد، بازدیدکنندگان به سادگی آن را ترک خواهند کرد.
نوار پیمایش سطح بالای وب سایت شما باید حاوی پیوندهایی به تمام صفحات دسته اصلی شما باشد. به همین دلیل است که محدود کردن دستههای اصلی خود به موارد ضروری مهم است.
داشتن دستههای سطح بالا بسیار زیاد، یک منوی پیمایش درهم و برهم و سخت برای استفاده ایجاد میکند.
برای سایتهایی با هزاران صفحه، مانند فروشگاههای تجارت الکترونیک با موجودیهای گسترده، اغلب ایده خوبی است که پیمایش وجهی را اجرا کنید.
دادن قابلیت فیلتر کردن جستجوهای خود در سایت شما به کاربران میتواند زمان لازم برای یافتن آنچه را که نیاز دارند را به میزان قابل توجهی کاهش دهد.
(فقط بدانید که ناوبری وجهی میتواند باعث ایجاد برخی از سردردهای سئو شود، مانند مشکلات محتوای تکراری.
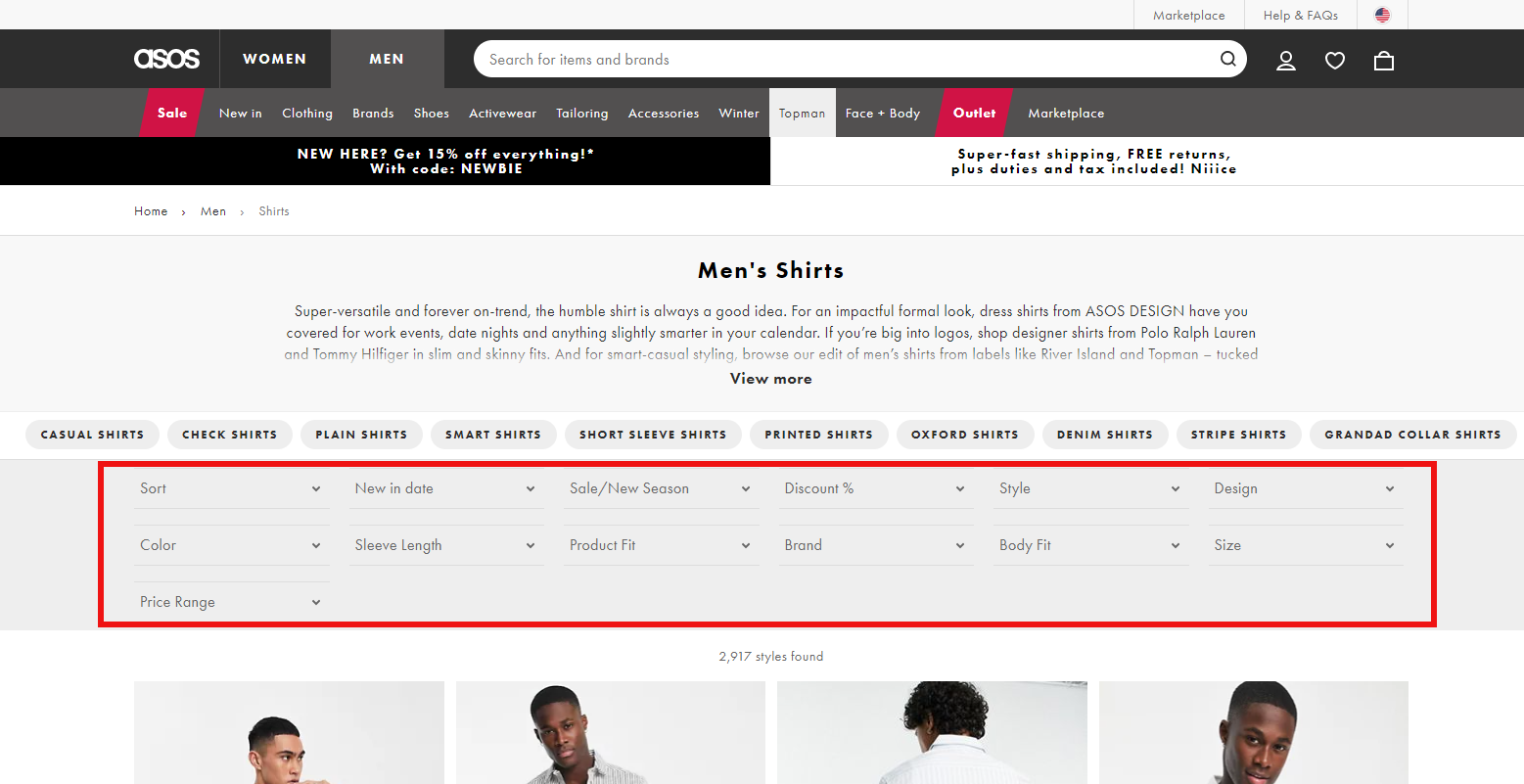
در اینجا نمونه ای از پیمایش وجهی در وب سایت ASOS آمده است:

از طرف دیگر، سایتهای بزرگتر میتوانند برای تسهیل ناوبری، یک به اصطلاح «منوی مگا» را انتخاب کنند. این منوهای کشویی گسترش مییابند تا هنگام تعامل با آنها، گزینههای دستهبندیهای سطح عمیقتر را نشان دهند.
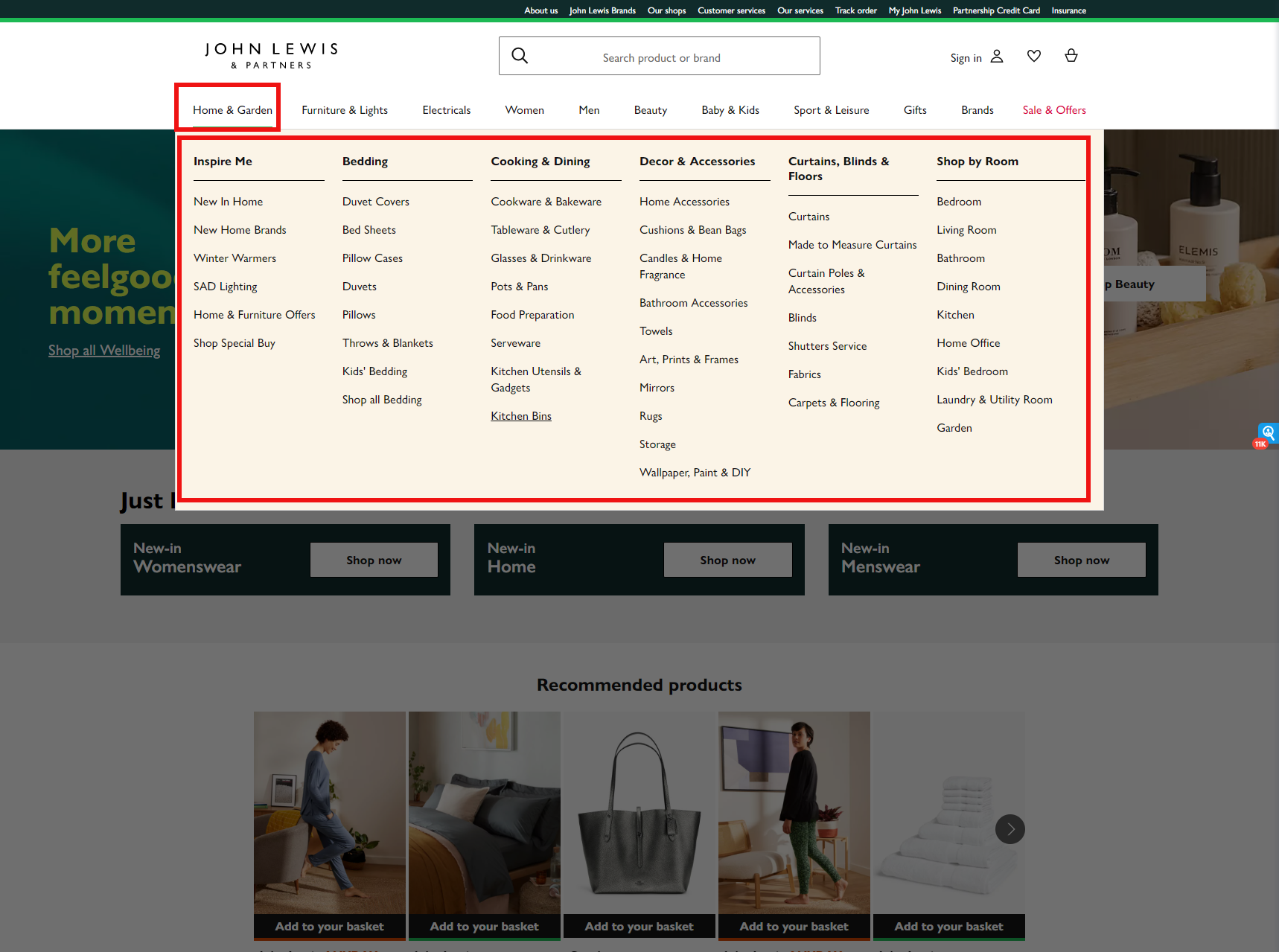
در اینجا نمونهای از یک منوی بزرگ از جان لوئیس، یک وبسایت فروشگاه بزرگ بریتانیا آمده است.

3. از ساختار ساده URL استفاده کنید
نشانیهای اینترنتی باید مرتب، ساختاری ثابت داشته باشند و سلسله مراتب دستهبندی وبسایت شما را منعکس کنند.
در اینجا یک مثال خوب از نحوه ظاهر یک URL با ساختار خوب آمده است:
https://website.com/category/sub-category/page-title
سازماندهی URL ها در زیر شاخه ها روش دیگری است به موتورهای جستجو نشان می دهد که صفحات آن بخش سایت به صورت موضعی به هم متصل هستند.
همچنین درک انواع ساختارهای URL که Google ترجیح می دهد، و آنهایی را که این کار را نمی کند مفید است. در اینجا چند ساختار URL وجود دارد که گوگل توصیه نمی کند:
- استفاده از کاراکترهای غیر ASCII در URL.
- نشانیهای اینترنتی حاوی شمارههای شناسایی طولانی و غیرقابل خواندن هستند.
- به هم پیوستن کلمات کلیدی در URL.
- زیرخط ها.
4. لینک های داخلی را در آغوش بگیرید
ما قبلاً اشاره کردهایم که چگونه لینک های داخلی شما به موتورهای جستجو و کاربران اجازه میدهند راه خود را در اطراف سایت شما پیدا کنند و روابط بین صفحات را درک کنند.
اگر وب سایت خود را به عنوان یک ساختمان در نظر می گیرید، لینک های داخلی مانند راهروها و راه پله هایی هستند که اتاق ها و سطوح مختلف را به یکدیگر متصل می کنند.
شما می توانید از دو نوع اصلی لینک داخلی استفاده کنید: ناوبری و متنی.
لینک های پیمایش در صفحه اصلی، منوی پیمایش و پاورقی سایت شما ظاهر میشوند.
لینک های متنی پیوندهایی هستند که شما در داخل یک محتوا قرار می دهید تا کاربران را به اطلاعات مرتبط هدایت کنید.
کلید استفاده استراتژیک از لینک های داخلی این است که اطمینان حاصل کنید که مکرراً به صفحات با اولویت خود از معتبرترین صفحات خود (یعنی از صفحاتی که بیشترین تعداد بک لینک با کیفیت بالا را دریافت می کنند) پیوند می دهید.
برای اکثر وبسایتها، این صفحات صفحه اصلی و یک یا دو محتوای با کارایی بالا هستند. لینک دادن از این صفحات به صفحات اولویت دار شما امکان می دهد ارزش پیوند دست دوم را دریافت کنند و در نتیجه توانایی آنها را برای رتبه بندی بهبود می بخشد.
به عنوان مثال، اگر وبلاگ شما برای کسب و کار شما اهمیت ویژه ای دارد، منطقی است که از صفحه اصلی و منوی پیمایش سطح بالا به آن لینک دهید.
با انجام این کار، ارزش لینک به بخش وبلاگ شما و به نوبه خود، پست های مختلف وبلاگ در آن منتقل می شود.
علاوه بر این، باید لینک های داخلی خود را در متن انکر با کلید واژه جاسازی کنید. .
این به موتورهای جستجو کمک می کند تا بهتر بفهمند صفحه لینک داده شده در مورد چیست. با این حال، اگر چندین بار در صفحات مختلف به یک صفحه لینک می دهید، ایده خوبی است که متن لنگر خود را کمی تغییر دهید تا به عنوان هرزنامه شناخته نشود.
بنابراین، فرض کنید محتوایی با عنوان «چگونه یک کتاب الکترونیکی بنویسیم» دارید. در این صورت، ممکن است با استفاده از تغییرات anchor-text زیر به آن پیوند دهید:
- آموزش نوشتن کتاب الکترونیکی.
- نحوه نوشتن کتاب الکترونیکی.
- راهنمای کتاب الکترونیکی.
در نهایت، باید به طور دورهای از صفحات و محتوای قدیمیتر سایت خود بازدید کنید تا ببینید آیا فرصتهایی برای افزودن لینک های متنی که به محتوای جدیدتر اشاره میکنند (و بالعکس) وجود دارد یا خیر.
5. Breadcrumbs را پیاده سازی کنید
Breadcrumbs لینک های داخلی هستند که دقیقاً بالای عنوان صفحه ظاهر می شوند و به کاربران اجازه می دهند مسیری را که به آن صفحه طی کرده اند ردیابی کنند. هر لینک در طول مسیر قابل کلیک است و کاربران را قادر می سازد در صورت نیاز فوراً به صفحه قبلی بازگردند.
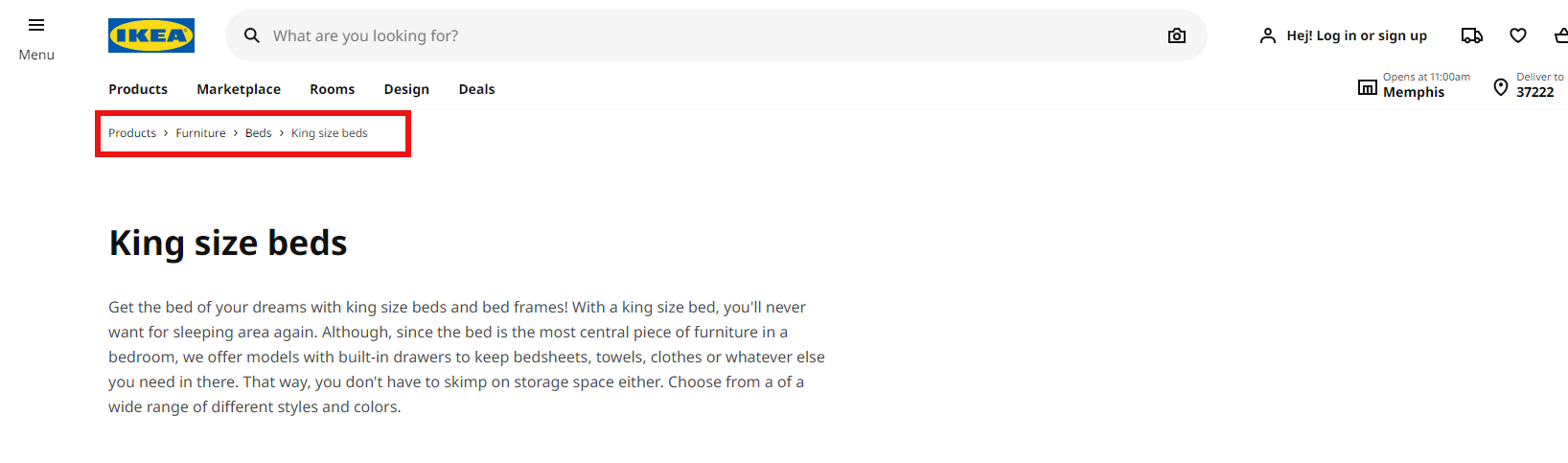
در اینجا نمونهای از دنباله پودر سوخاری در وبسایت IKEA آمده است:

همان طور که به کاربران وب کمک می کند بدانند کجا هستند، خرده نان راه دیگری برای درک بهتر سلسله مراتب سایت شما به موتورهای جستجو است.
6. ایجاد نقشه سایت
ایجاد نقشه سایت XML یکی از بهترین راه ها برای کمک به موتورهای جستجو در خزیدن وب سایت شما است.
در اصل، این فایلی است که تمام URL های سایت شما را فهرست می کند و نحوه ارتباط آنها با یکدیگر را مشخص می کند. نقشه سایت همچنین شامل ابر داده های اضافی در مورد هر URL است، مانند آخرین زمان اصلاح آن.
اگرچه Google معمولاً میتواند تمام صفحات یک وبسایت را بدون ارجاع به نقشه سایت پیدا کند، اما ایجاد آن میتواند کارها را آسانتر کند، بهویژه اگر سایت شما بزرگ، پیچیده یا پیوند ضعیفی به هم داشته باشد.
شما همچنین می توانید یک نقشه سایت رو به کاربر ایجاد کنید که به عنوان نقشه سایت HTML شناخته می شود.
این نقشه سایت مانند فهرست مطالب برای وب سایت شما عمل می کند و به کاربران اجازه می دهد صفحاتی را که نتوانسته اند از طریق پیوندهای داخلی یا منوی پیمایش شما پیدا کنند، به راحتی پیدا کنند.
7. حذف کلمه کلیدی آدمخواری
یکی از مزایای غیرمستقیم سئوی تمیز کردن معماری وب سایت شما این است که می تواند به شما کمک کند تا موارد بالقوه آدم خواری کلمات کلیدی را ریشه یابی کنید.
آدم خواری زمانی اتفاق میافتد که دو یا چند صفحه در یک سایت یک کلمه کلیدی و هدف جستجو را هدف قرار میدهند. این می تواند به این معنی باشد که سایت در نهایت با خودش در نتایج گوگل رقابت می کند و در نتیجه پتانسیل رتبه بندی را کاهش می دهد.
هنگامی که ساختار سایت خود را به وضوح درک کردید، شناسایی صفحاتی که ممکن است یکدیگر را آدمخوار کنند بسیار ساده تر خواهد بود.
سپس میتوانید با ادغام محتوا، پیادهسازی ریدایرکت های 301 یا افزودن یک برچسب متعارف به صفحهای که میخواهید Google رتبهبندی کند، مشکل را برطرف کنید.
افکار نهایی
تعریف یک معماری وب سایت واضح و منسجم برای بهینه سازی وب سایت شما برای دید ارگانیک بیشتر، کلیدی است.
ساختار سایت با دقت در نظر گرفته شده تضمین می کند که خزنده های موتور جستجو و بازدیدکنندگان وب سایت می توانند به راحتی به تمام صفحات سایت شما دسترسی داشته باشند.
برخی از عناصر ضروری یک معماری وب سایت مستحکم شامل طبقه بندی محتوای منطقی، منوی ناوبری با استفاده آسان و تعداد زیادی لینک داخلی است.
اکنون زمان آن رسیده است که آنچه را که در اینجا آموختهاید عملی کنید و از مزایای یک معماری وبسایت سازمانیافته استفاده کنید.




