مشاوره تخصصی گوگل در مورد عیب یابی SEO با DevTools

مجله تودی : گوگل بار دیگر با انتشار قسمت جدیدی از مجموعه ویدیویی Lightning Talks خود در یوتیوب، تخصص خود را با جوامع سئو و بازاریابی دیجیتال به اشتراک گذاشته است.
در جدیدترین ویدیو، مارتین اسپلیت، مدافع توسعهدهنده گوگل، به بینندگان میآموزد که چگونه از ابزار توسعهدهندگان گوگل کروم برای انجام مراحل اولیه عیبیابی سئو استفاده کنند.
دانش تخصصی Splitt و دستورالعملهای آسان برای دنبال کردن، این ویدیو را به توصیهای آسان برای هر کسی که تجربه توسعهدهنده دارد بهدنبال بهینهسازی رتبهبندی موتور جستجوی وبسایت خود میسازد.
در اینجا چند راه برای استفاده از Chrome DevTools برای عیبیابی مشکلات رایج SEO در یک سایت مرحلهبندی قبل از انتشار آن آورده شده است.
استفاده از تست موبایل دوستانه
استفاده از تست سازگار با موبایل در کنسول جستجوی Google مکانی عالی برای شروع است.
وقتی URL محیط مرحلهبندی خود را آزمایش میکنید، به شما نشان میدهد که آیا عناصر گمشده در HTML ارائهشده وجود دارد یا خیر.
اگر اینطور است، نگران نباشید. میتوانید با باز کردن وبسایت در مرورگر خود و استفاده از Google Chrome DevTools از نزدیک به آنچه در حال وقوع است نگاه کنید.
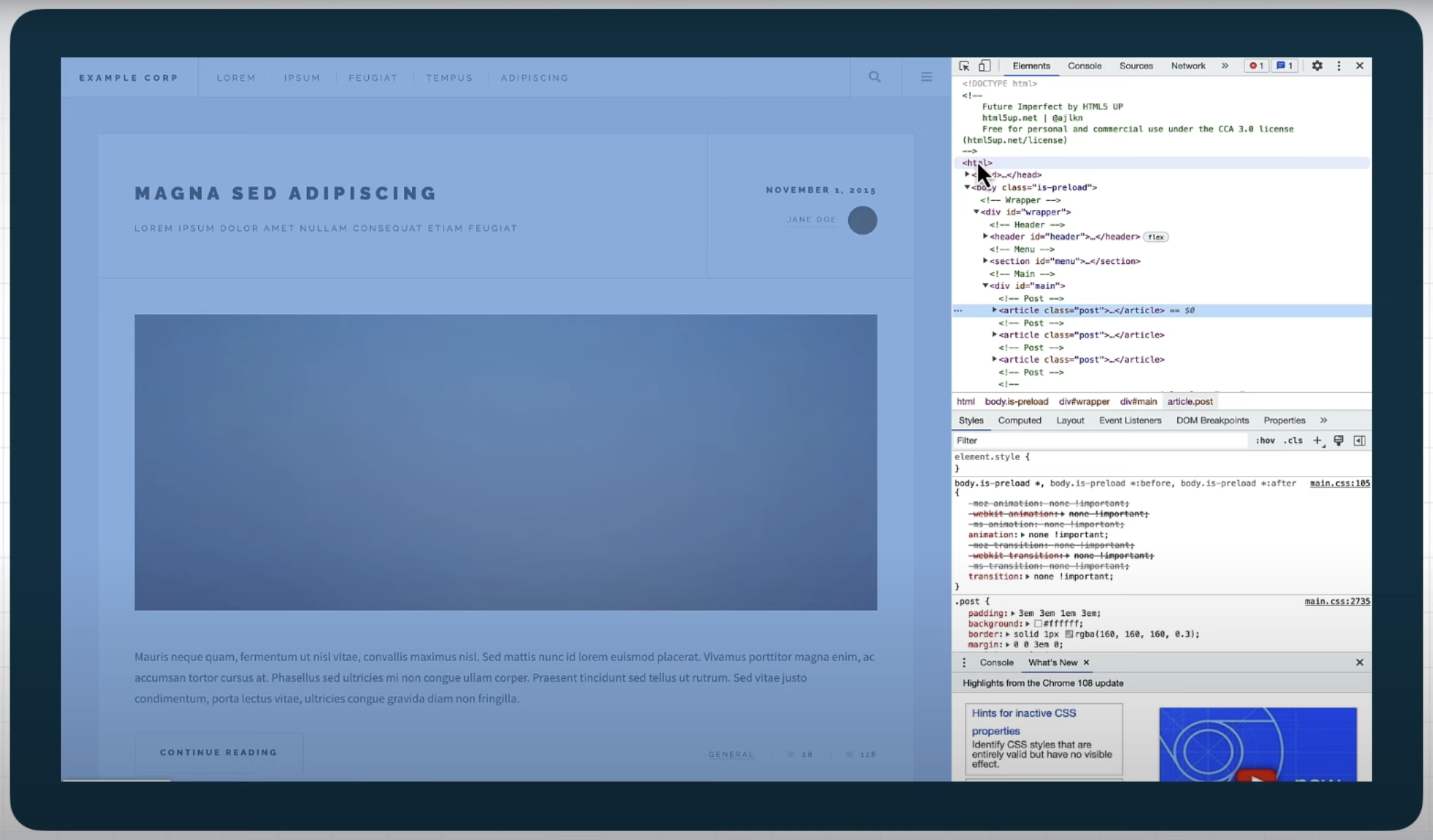
استفاده از تب Elements در DevTools

برگه Elements در DevTools یک نمایش HTML از Document Object Model (DOM) صفحه را به شما می دهد.
این یک ابزار ارزشمند برای جستجوی محتوا در صفحه و تعیین اینکه آیا در DOM وجود دارد یا خیر است.
اگر محتوا در HTML ارائه شده وجود نداشته باشد، در DOM نیز وجود ندارد.
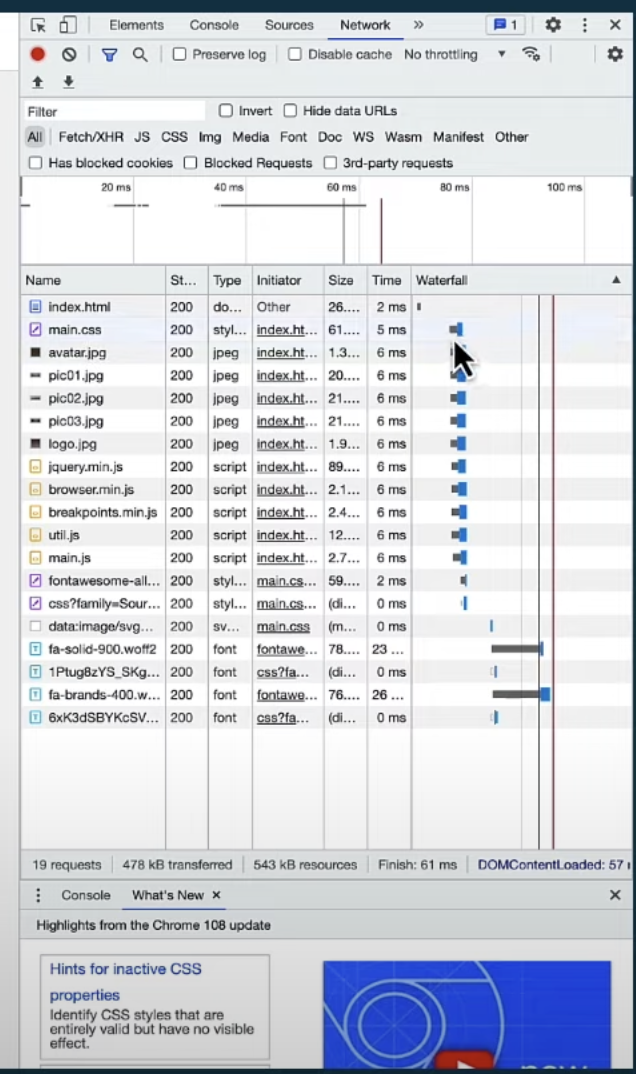
استفاده از برگه شبکه

برگه Network در DevTools به شما امکان میدهد ببینید بین سرور و مرورگر شما چه اتفاقی میافتد.
وقتی صفحه را مجدداً بارگیری میکنید، میتوانید هر درخواست و پاسخ سرور را ببینید.
نمودار آبشار نشان می دهد که همه چیز چقدر طول می کشد و زمان در کجا صرف شده است.
همچنین میتوانید تمام درخواستها و سرصفحههای پاسخ را بررسی کنید، که میتواند به شما کمک کند تا سرصفحههای خاصی مانند سربرگ X-Robots را جستجو کنید.
این می تواند به تعیین اینکه آیا محتوای گمشده از سرور به مرورگر راه یافته است یا خیر کمک کند.
اگر محتوا فقط پس از پیمایش صفحه نمایش داده میشود، میتوانید از تب Initiator برای مشاهده درخواستهای آن استفاده کنید.
سپس می توان از این اطلاعات برای رفع مشکل استفاده کرد.
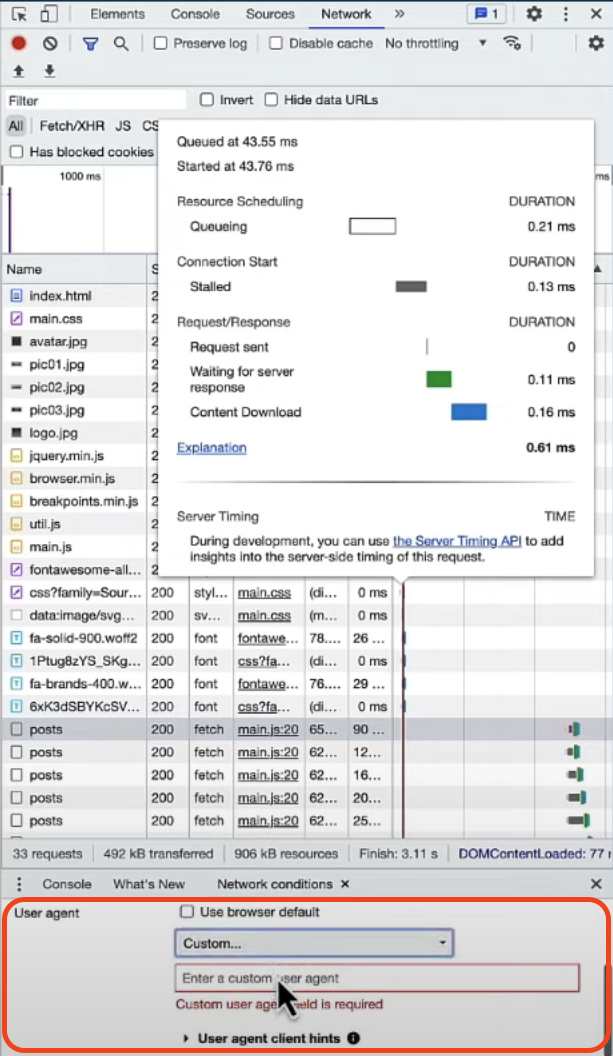
تنظیم شرایط شبکه

برگه Network در DevTools دارای ویژگیهای دیگری مانند غیرفعال کردن حافظه پنهان، تنظیم سرعت انتقال شبکه و تغییر عامل کاربر است.
با این حال، توجه به این نکته مهم است که تنظیم عامل کاربر روی Googlebot ممکن است نتایج مورد انتظار را به همراه نداشته باشد.
Googlebot همچنین به فایل robots.txt احترام میگذارد، که مرورگر شما آن را نادیده میگیرد و برخی از سایتها ممکن است IP را جستجو کنند تا ببینند آیا درخواست از مرکز داده Google میآید.
در پایان، ابزارهای توسعه دهنده مرورگر مجموعه قدرتمندی از ابزارهای اشکال زدایی را برای عیب یابی SEO ارائه می دهند.
میتوانید از برگه عناصر برای بازرسی DOM، از برگه شبکه برای بازرسی درخواستها و پاسخهای شبکه و تنظیم شرایط شبکه مانند حافظه پنهان و عامل کاربر استفاده کنید.
شما می توانید با ترکیب این موارد با ابزارهای آزمایشی در کنسول جستجوی Google، مشکلات مختلف سئو را به سرعت تشخیص داده و حل کنید.




